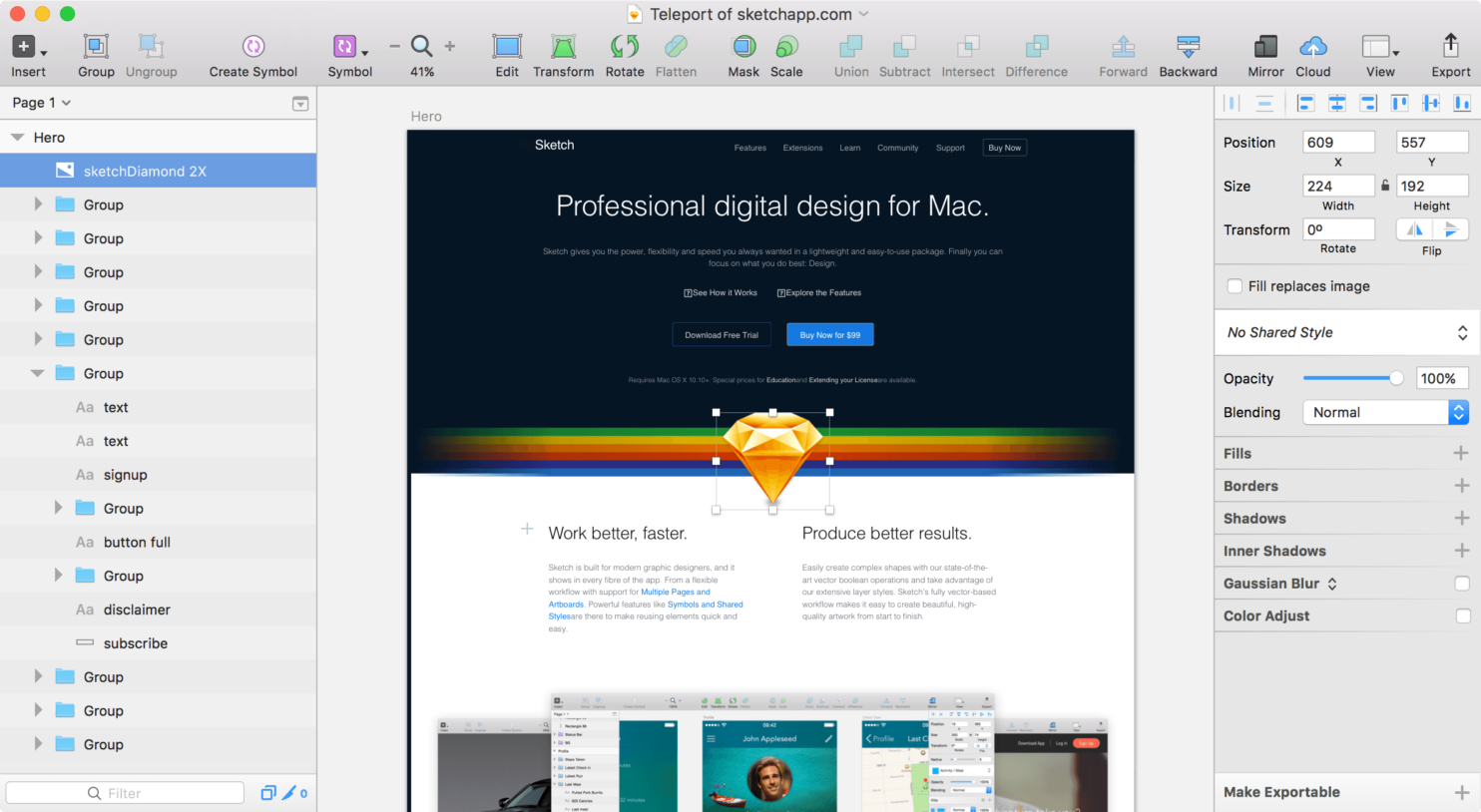
Protoship is a tool that can help people who want to either edit their existing webpage, or borrow an existing site as a baseline to develop their own new design from. If you use the app Sketch to do your design work, you can install Protoship as an extension on your Google Chrome browser. Then, when you’re on a website … Read More
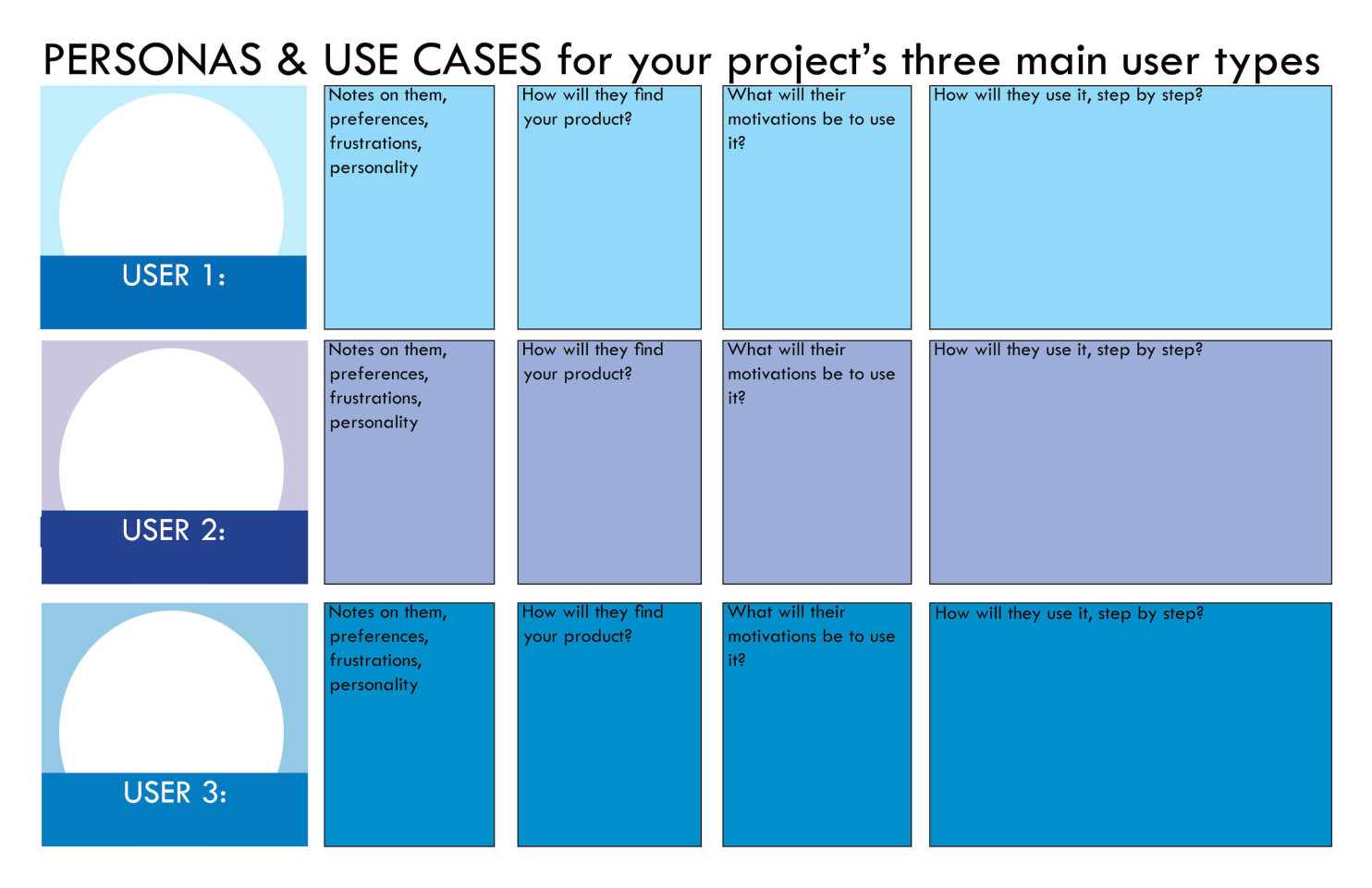
Know Your User persona template
This is a template I use with my design process to capture small Personas of my target users. Forcing myself to write down who will be using my design helps me to focus on adding features & functions that will engage them, and give them value. I recommend having a hierarchy of users — with some taking precedence over others, … Read More
What UX Methods to Use and When to Use Them
Here is an excellent overview article from Jeff Sauro about how to use the design process to scope, construct & test a new project. What UX Methods to Use and When to Use Them: MeasuringU. Requirements Who are the Users and Customers? Survey: The cheapest way to find out who your users are, what they want, what they do, what … Read More
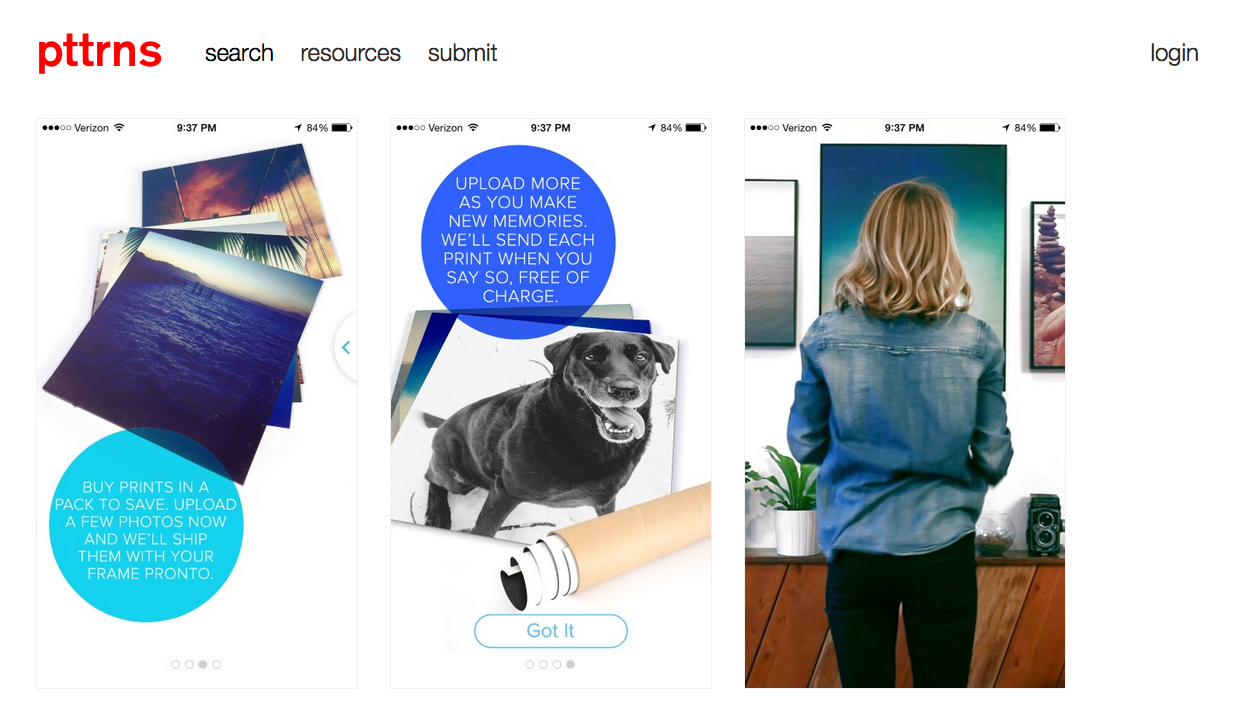
Design pattern libraries for desktop & mobile software
One of the best ways to quickly develop your vision of a new software product (or overhaul of an existing one) is to visit Design Pattern Libraries, that can show you how other talented designers have laid out interfaces for certain functions. I’ve gathered together links to useful design pattern libraries for both desktop & mobile software interfaces. You can … Read More
Flinto: Prototyping for mobile devices
Flinto is a tool for quick, agile prototyping on your mobile devices. You can create static images through sketching or digital tools. Then order them, upload them into Flinto, and link them through hotspots — one to the other. Send the link to a tablet or a phone, and then see the images as if they were a live app … Read More
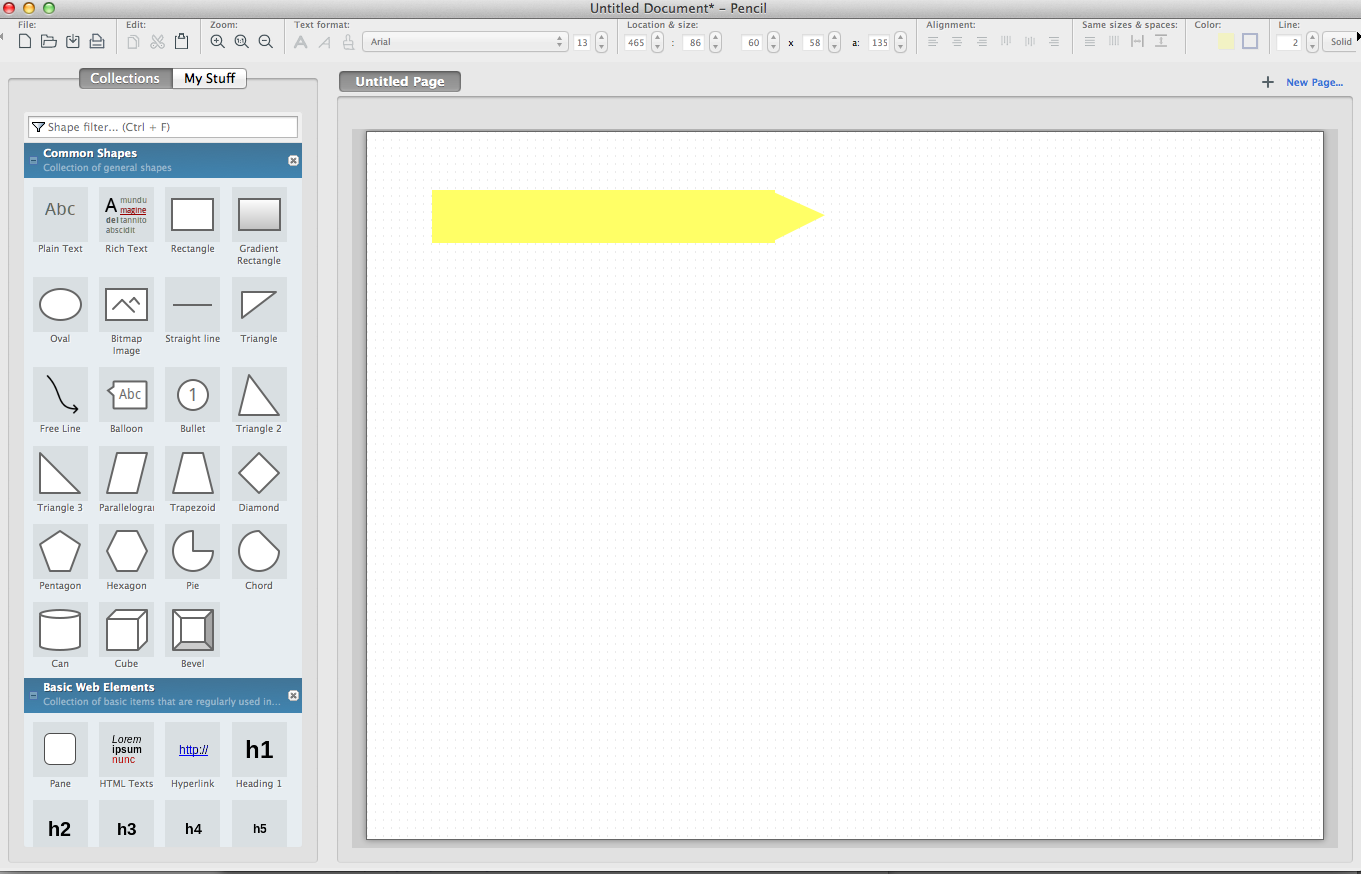
The Pencil Project: Open-source diagramming & wireframing
The Pencil Project is an open-source software for all operating systems, that lets you quickly create mockups, prototypes, flowcharts, and diagrams. It is absolutely free & very easy to use. You can download additional free stencil packs from here.
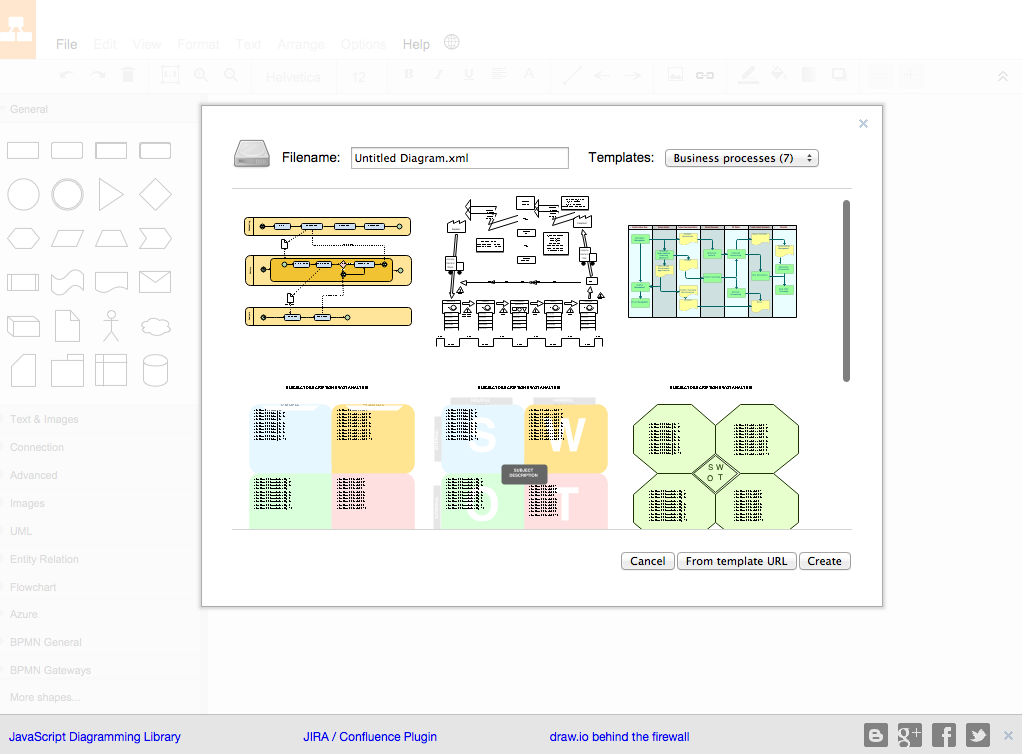
Draw.io to make visuals
Draw.io is a free online service to create diagrams, tables, maps, and other process visuals. You create it in your browser using their templates & image library, and then can export it to your own storage. They offer a rich set of templates for your diagrams, which you can then deploy & rearrange to better fit the end product you … Read More
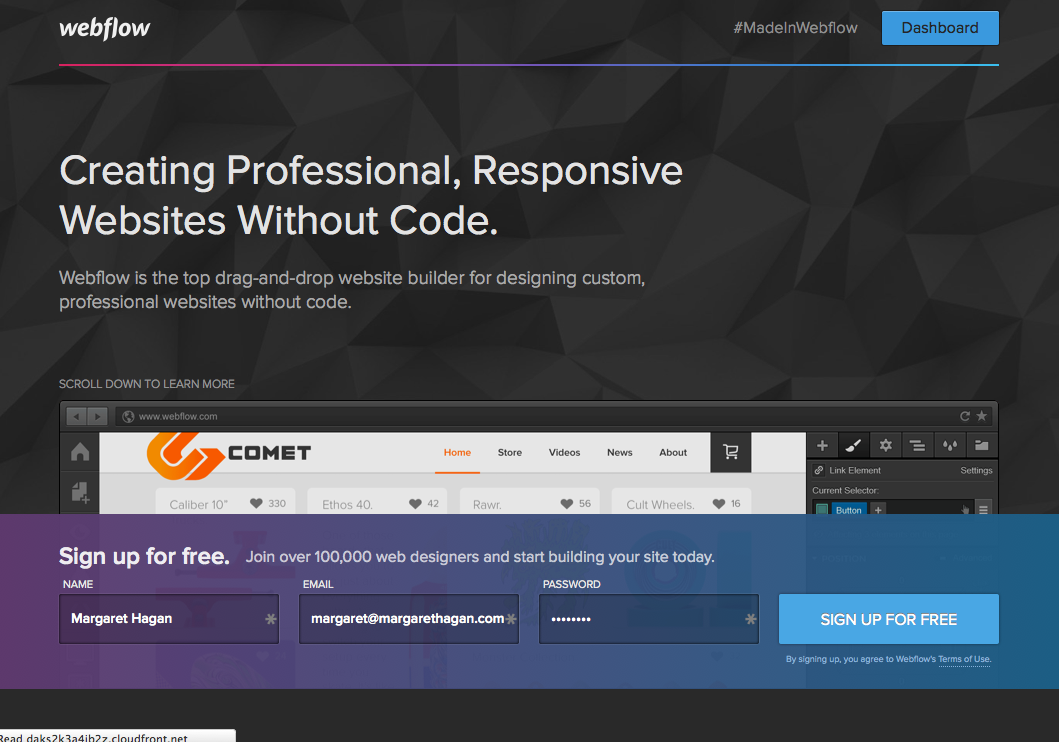
Webflow: Design a responsive website in your browser
Smashing Magazine provides an introduction to the online tool Webflow, which lets you create a mock-up of the website you’re thinking of creating — and making sure that it is phone & tablet friendly. Webflow also generates the HTML & CSS code for you, as you lay out your design visually. Read the piece from Smashing for a nice orientation … Read More
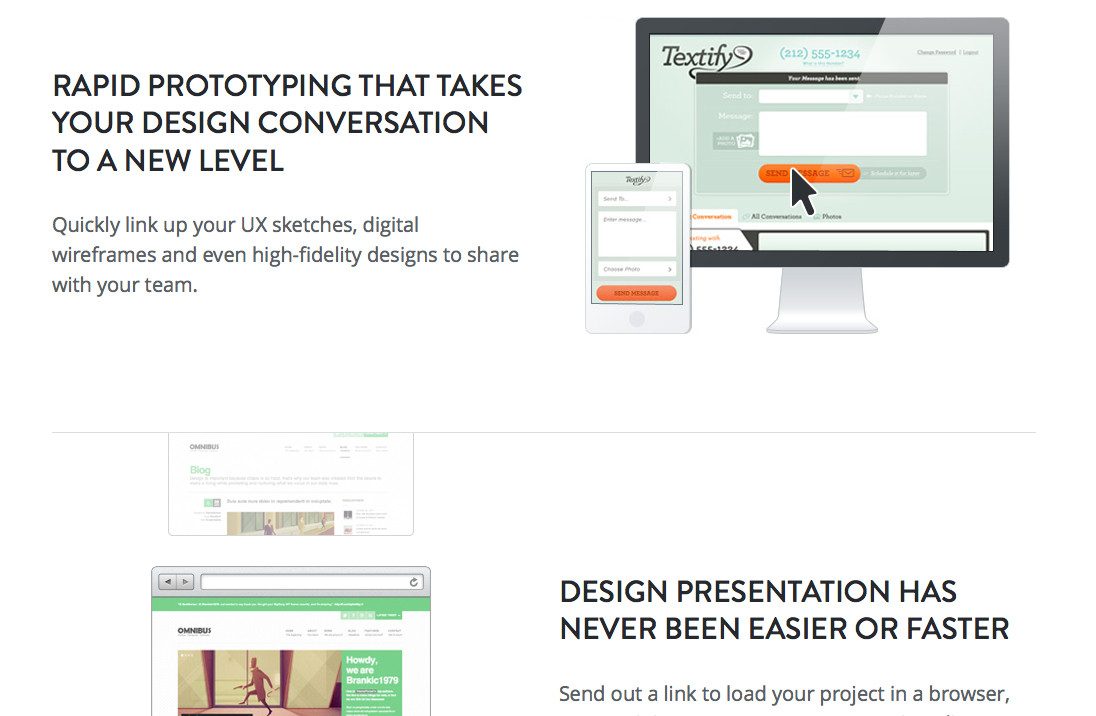
InVision – Prototyping Tool for Mobile & Web
InVision is a great (and free) tool to use to go from sketches or mockups to an interactive website. It lets you lay out your screens for a website or tablet/phone, and then hyperlink them to each other. Then you can invite users to click through & give you feedback. It prevents you from having to code up a site … Read More
Learn to make Icons
Here is a five-part free tutorial from Skillshare, taught by the Noun Project, on how to create beautiful & crisp icons for your designs. Especially since there is a lack of legal icons, this is a great way to learn how to go from sketches to usable & sharp visuals. This class is perfect for anyone wanting to learn more … Read More