Jason Leow has been collecting public good design-oriented tools into a central place, the Public Design Vault It is aimed primarily at how design strategies can work in and for government bodies, as well as non-profits. There are case studies, workshop plans, online classes, video documentation, and templates.
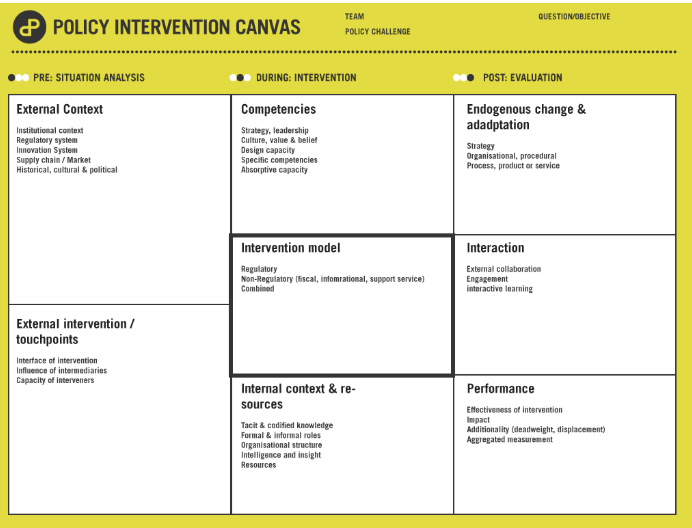
Prototyping a tool for co-designing policy interventions
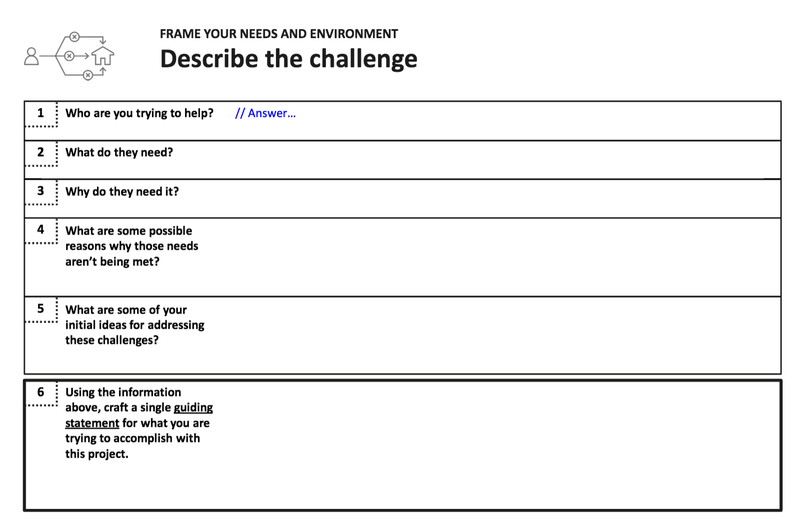
Simon Rafferty has a piece Prototyping a tool for co-designing policy interventions, The piece explores how to prototype new policies. He looked at system mapping, but found it wasn’t strong at figuring out the why about intervening, or what could be done. He drafted this canvas to start a new prototyping tool vision: Because of this limitation of the existing tools, I want to … Read More
Delivering Public Service for the Future
The European Centre for Government Transformation launches Delivering Public Service for the Future: How Europe Can Lead Public-Sector Transformation, a collection of 12 thoughtful essays on the future of public-sector reform and state modernisation. Written by 12 of Europe’s leading thinkers and policymakers, the essays explore a wide range of best practice in the field of state transformation, setting out the … Read More
Lessons Learned: Lean Impact : Innovating for Social Good
The upcoming book, from Ann Mei Chang, Lessons Learned: Lean Impact : Innovating for Social Good, promises to hold many lessons for design work for policy and systems. This article on the Lean Startup blog, Startup Lessons Learned, begins to profile what the book will share about how to innovate in the social sector using lean and human-centered methods. The author, Ann … Read More
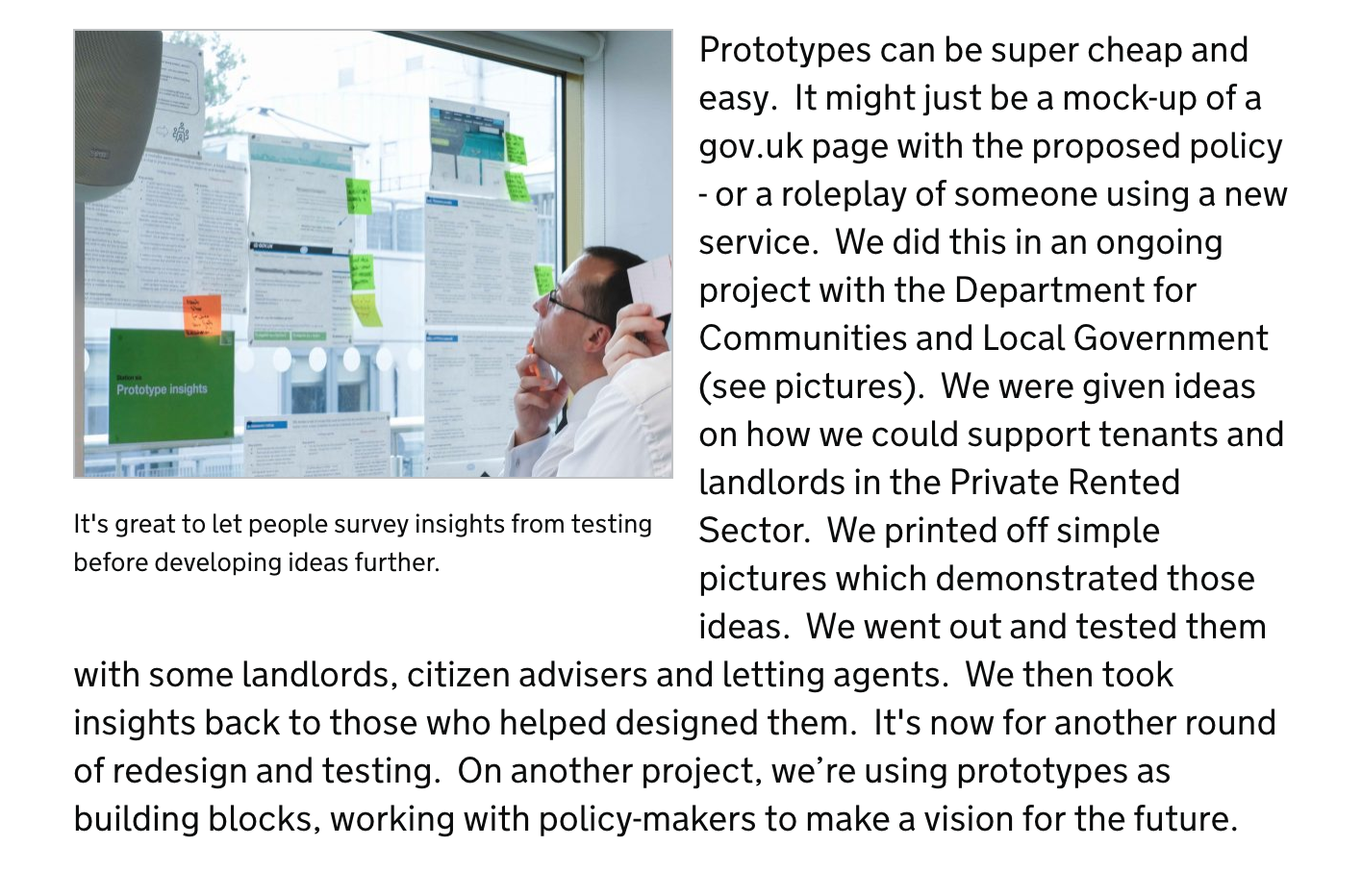
On prototyping and putting something out there… notes from the UK Policy Lab
Vasant Chari, writing on the UK Policy Lab blog, documents how prototyping is being used in the government: On prototyping and putting something out there… – Policy Lab I believe we should embrace a ‘prototyping mindset’ whenever we are making policy. I’d like to leave you with three reasons: First, prototyping is an acknowledgment that even after doing the research and … Read More
Prototyping and the new spirit of policy-making
This article, by Lucy Kimbell and Jocelyn Bailey, describes how prototyping methods can be brought into the policy process: Prototyping and the new spirit of policy-making: CoDesign: Vol 13, No 3 This conceptual paper discusses the use of Co-Design approaches in the public realm by examining the emergence of a design practice, prototyping, in public policy-making. We argue that changes … Read More
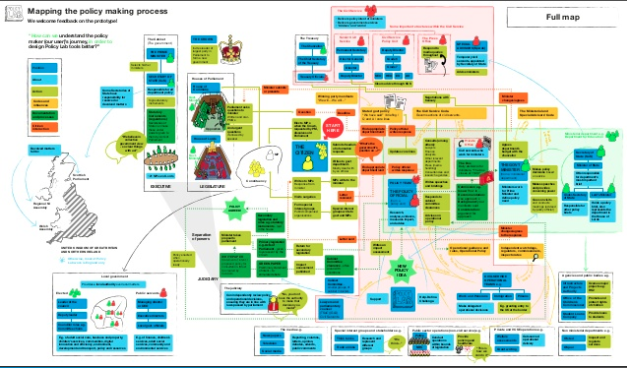
Mapping Policy Maker’s Experience
This slide show of policy-making maps can help us think through how design can play a role in making new policies — by seeing visually how the systems interrelate, and how we might create new policies that intervene and affect at different points.
Methodbank and toolkit for design in Government
This set of methods gives a high level view of design methods that can be used in a Policy Lab to make user research, experiments, and prototypes of new services, products, and policies for a government.
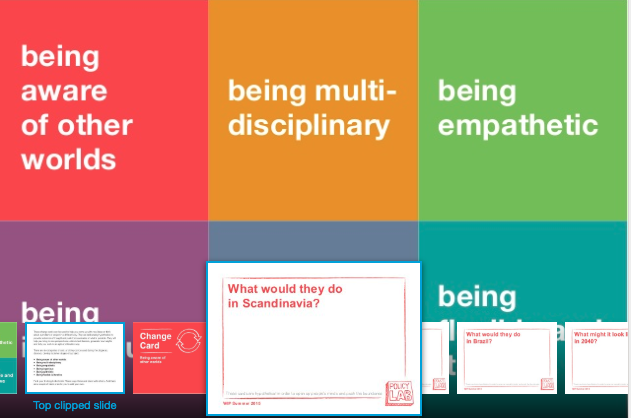
PolicyLab Change Cards for design work in government
This card deck from the UK Policy Lab can be used in a policymaking cycle, to provoke respondents with challenges and to encourage better mindsets while doing design work.
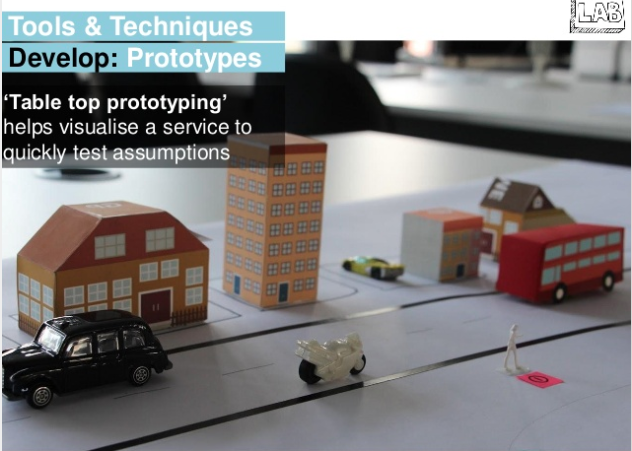
Introduction to the UK Policy Lab
This slide deck from the United Kingdom Policy Lab gives the basics of their structure, operations, and projects. It offers methods like Hopes and Fears Cards, Speculative Design, Policy Jams, Open Ideas Days, Paper Prototyping, and beyond.
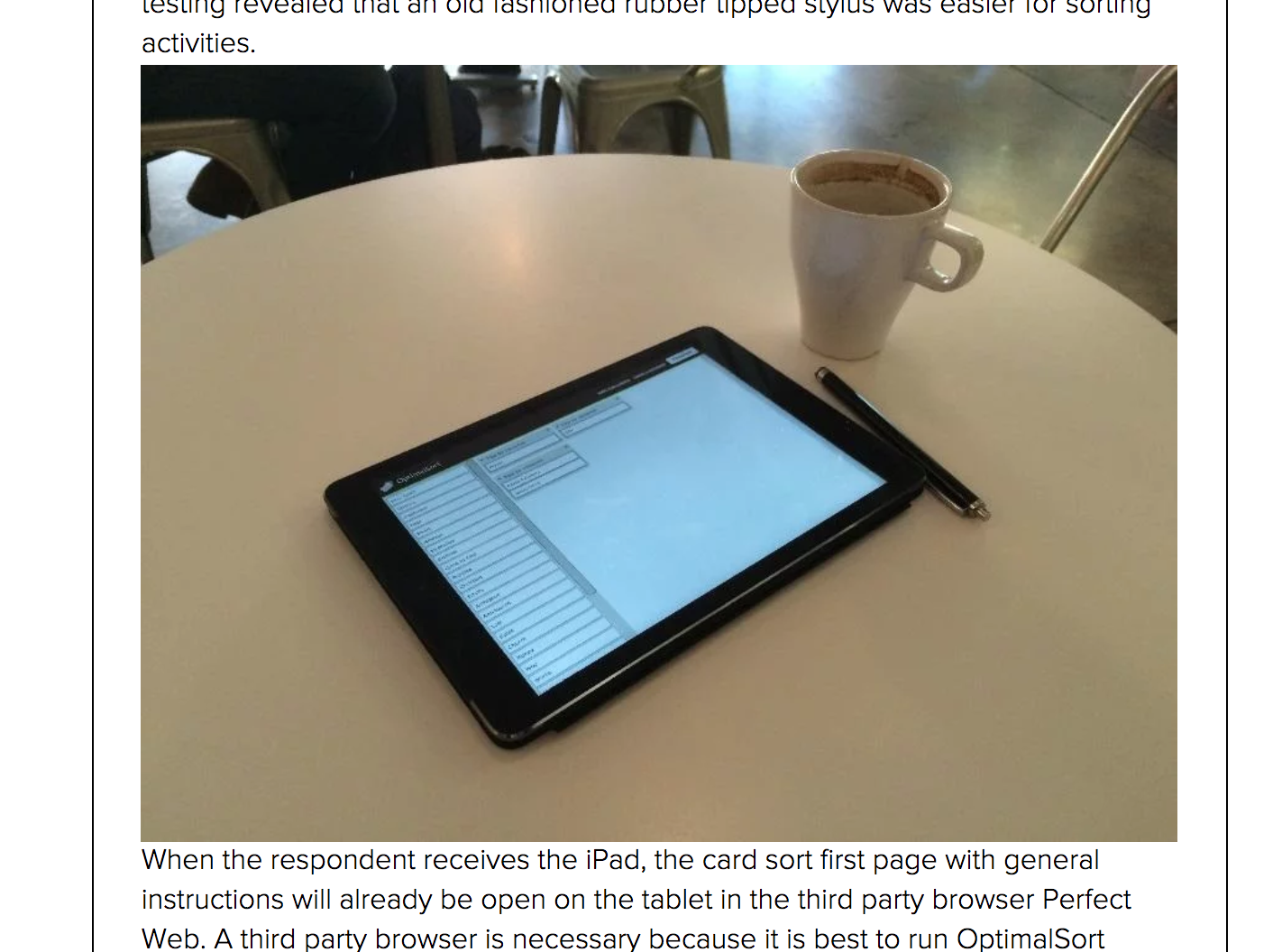
Card Sorting outside in-person design research
This article from Rick More, Card Sorting outside UX: How I use online card sorting for in-person sociological research, describes ways to use survey instruments like Qualtrics to understand people’s mental models and preferences. Card-sorting means putting different concepts, images, or words on separate cards (virtual or real) and then having users arrange them into clusters that you’ve pre-defined or … Read More
Transcend® Translations Legal Icons
Transcend® Translations has Legal Icons for download and use for all kinds of common legal issues. They are all black and white, with a variety of border/no-border options.
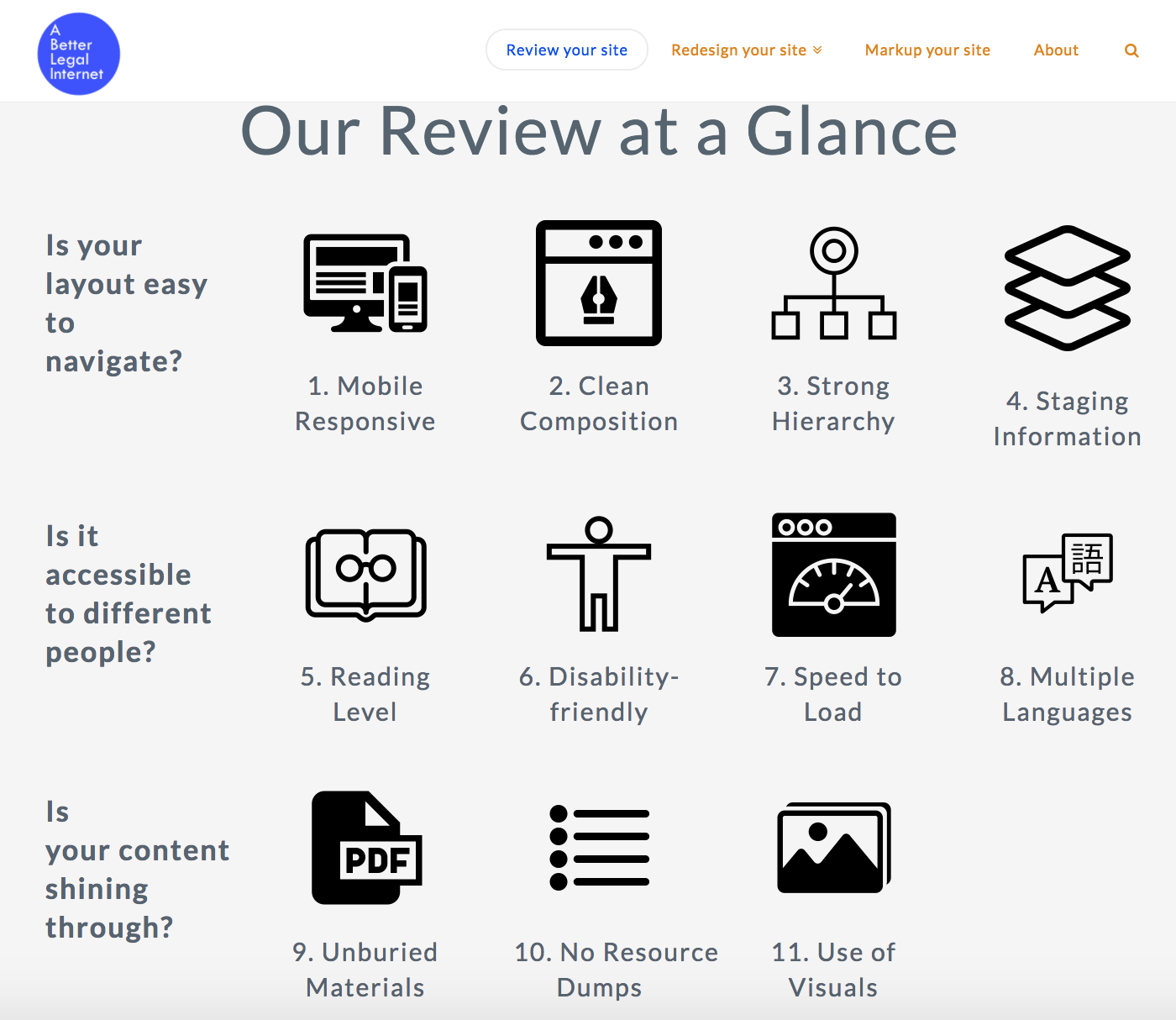
Web Design Review for legal help sites
At our Lab project “Better Legal Internet”, we have made an 11 step Web Design Review, to help people who make legal help websites improve their usability. It goes through automated and qualitative reviews that can help you make your website more user-friendly and effective.
Intro to Design Thinking packet
This month here at the Lab, we are making more of our internal design resources public — including this Intro to Design Thinking workbook. We use this workbook in conjunction with a more detailed presentation and facilitation plan — so it is not the ideal workbook to do on your own. But it is great as an adaptable set of … Read More
Legal Icon Set on the Noun Project
We have started building a collection of legal-themed icons on the Noun Project that you can download and use in your materials. If you have any requests for more, just write and let us know!
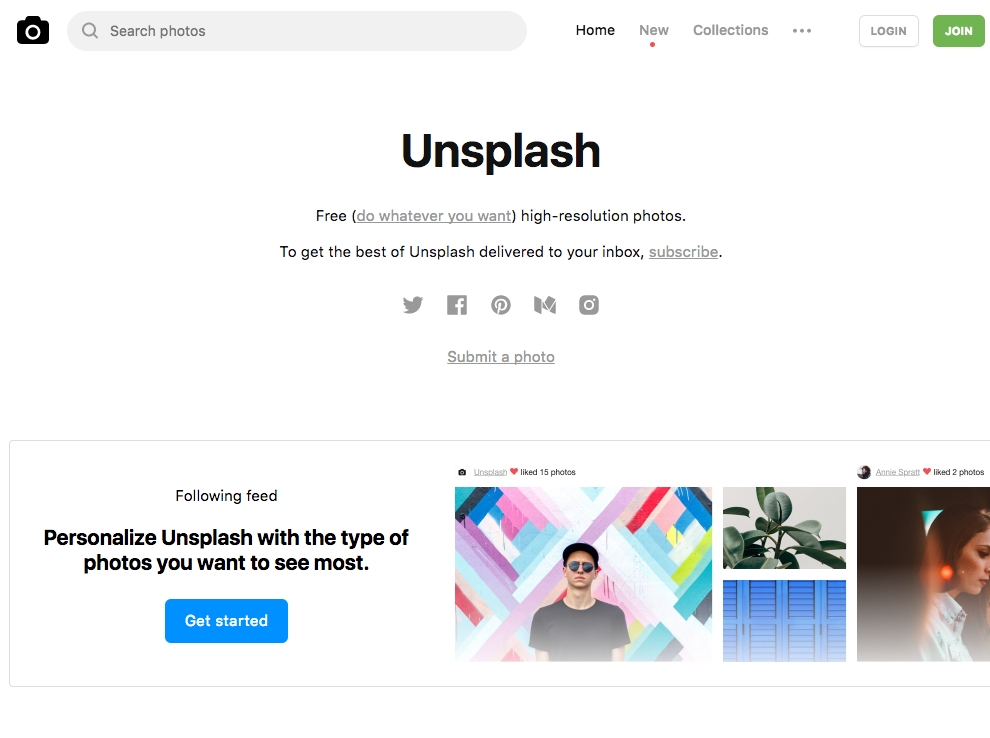
Get free-to-use Photographs on Unsplash
If you need to integrate photographs into your webpage, app, presentation or otherwise, you can find free-to-download-and-use images on Unsplash. You don’t need to sign up or give anything away, though they sometimes ask you to give feedback to thank the photographer. It’s a great, free resource for professional photos!
Make real-looking phone/computer photos with your screens
MockUPhone is a tool to make beautiful photos of your app screens look like they are on actual devices in use. It takes your digital design and makes it look real — a great envisioning and promotional tool. And it’s free (pay with your email address)
The Civic User Testing Group book
Smart Chicago has pioneered the development of civic user testing — and they’ve written a free, online book about their approach. Check it out, to help you understand how to do user testing and seek out a great panel of diverse people: The CUTGroup Book
Unsplash: free images to use
Unsplash is a source of free, quality images to use in your work. They are all open for use in any way, without any additional license or payment.
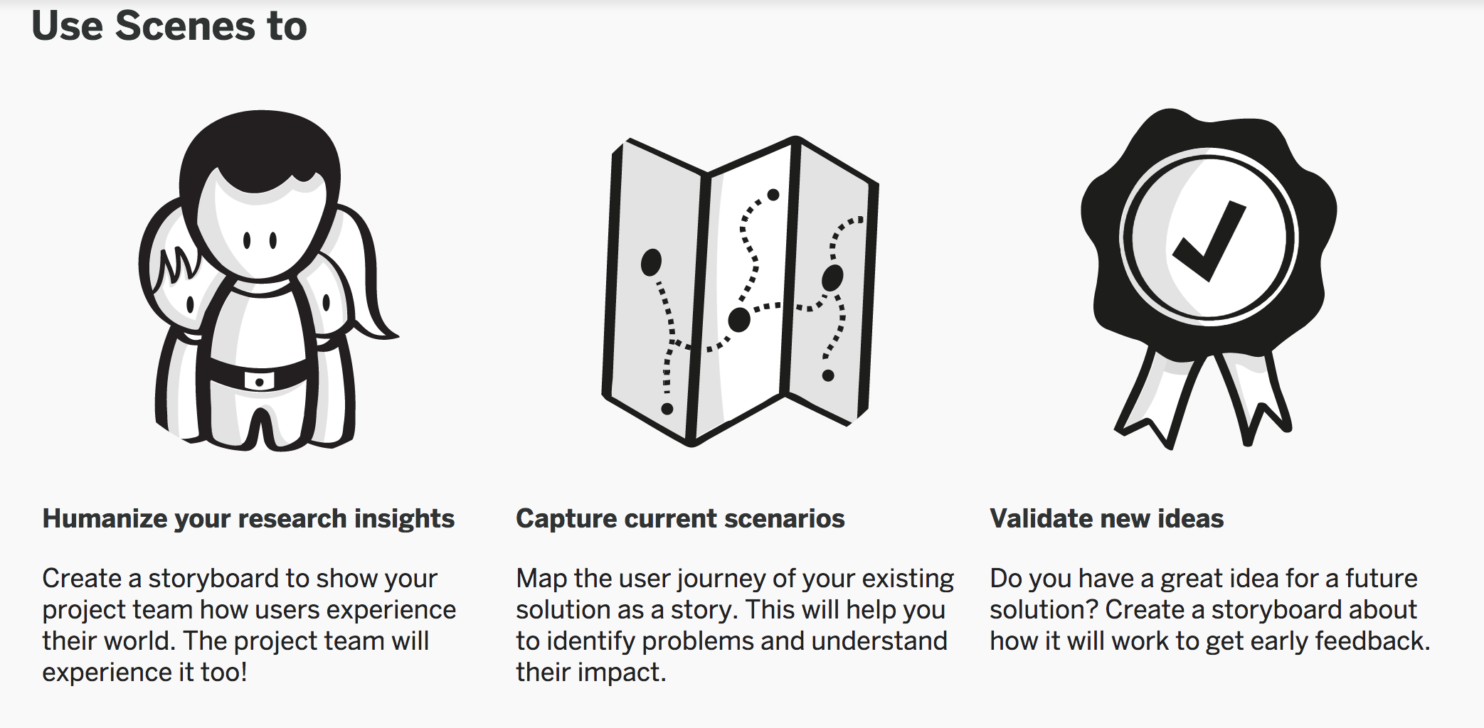
Scenes: a storytelling and -boarding tool
SAP’s User Experience design services team has a wonderful free resource to build storyboards and tableaus in your design work. It’s called Scenes. You can download the pdf and make a DIY, physical, interactive storyboarding kit to work with in your team or with your client. It helps you figure out who you are designing for, what it will do, and … Read More
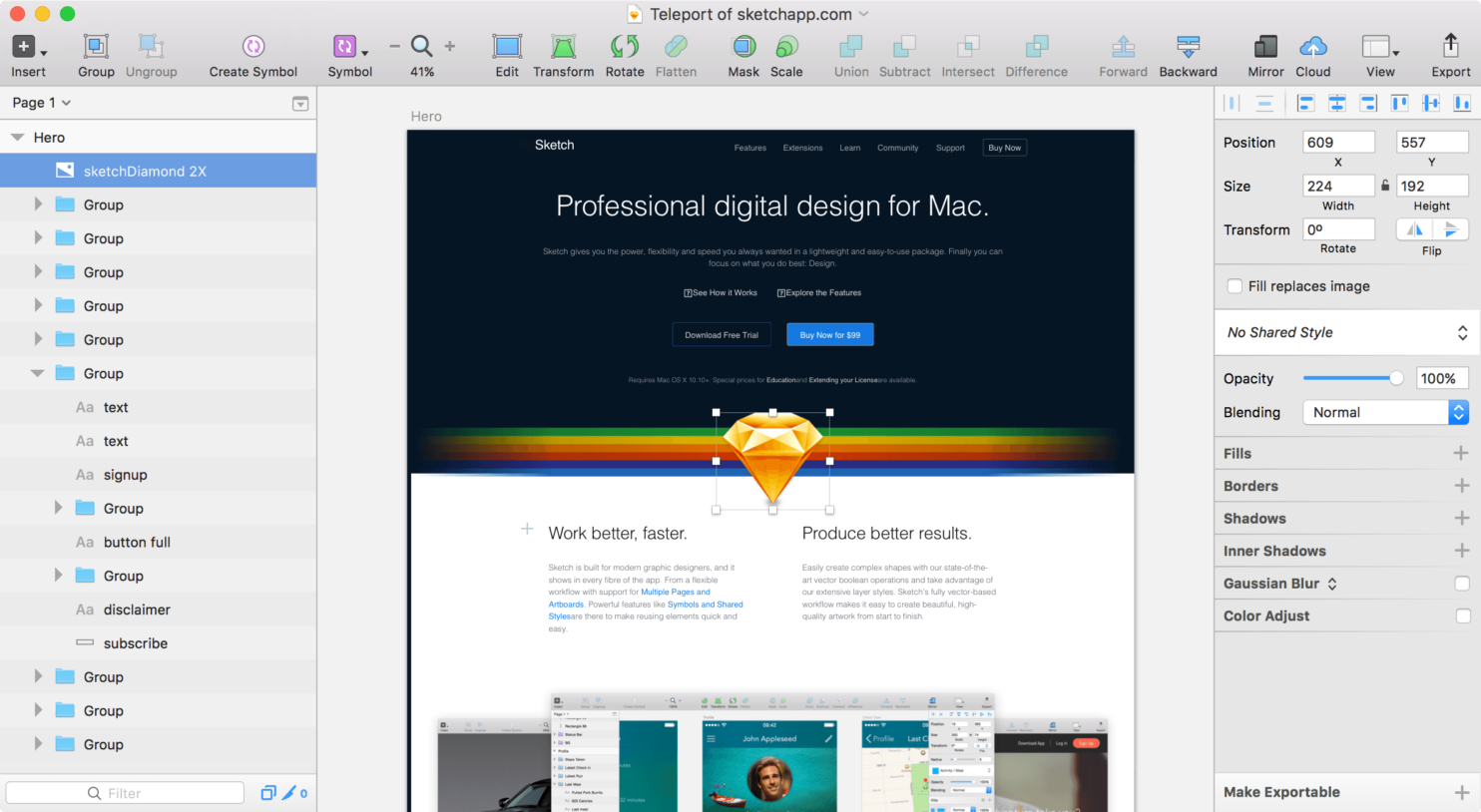
Protoship: import existing webpages in to redesign them
Protoship is a tool that can help people who want to either edit their existing webpage, or borrow an existing site as a baseline to develop their own new design from. If you use the app Sketch to do your design work, you can install Protoship as an extension on your Google Chrome browser. Then, when you’re on a website … Read More
Map out customer journeys, with this template
Christophe Talec has made a public and reusable template on Prezi, to map out customer journeys — a key step in any good service design work. See it here: customer journey mapping game (transport) by christophe Tallec on Prezi Use the canvas of Prezi to lay out steps along the pathways, and document how your user experiences the service you’re … Read More
Recordit to create screencasts
Recordit is a tool to download onto your computer and record screencasts — what’s going on, on your screen. It lets you show how a site or application works, creating either a video or a more lightweight gif to show others what’s happening on your computer.
Use Pexels for free stock photos
If you need photographs and other images for the new product or communication you’re creating, you can use Pexels. It is a repository of images you can use without payment, no problems.
Material icons from Google Design
Material icons from Google Design are standardized icons free to use in your visual designs, and in your creation of web and mobile projects. They’re clean, sharp, and familiar to many. Use to make your designs better!
Creating Information Personas
This post was originally posted over at Open Law Lab. Particularly for legal design, I find it very useful to do a special kind of ‘persona document’ for the audience you are trying to engage. This persona should all be about information preferences. How does your person like to consume info? Tech channels or not — and for which kinds … Read More
Visualise Data Options from Better Evaluation
The excellent site Better Evaluation has an enormous collection of data visualization tools & advice. It is a rich description of possible visual techniques to use to convey your data more effectively. Data visualisation is the process of representing data graphically in order to identify trends and patterns that would otherwise be unclear or difficult to discern. Data visualisation serves … Read More
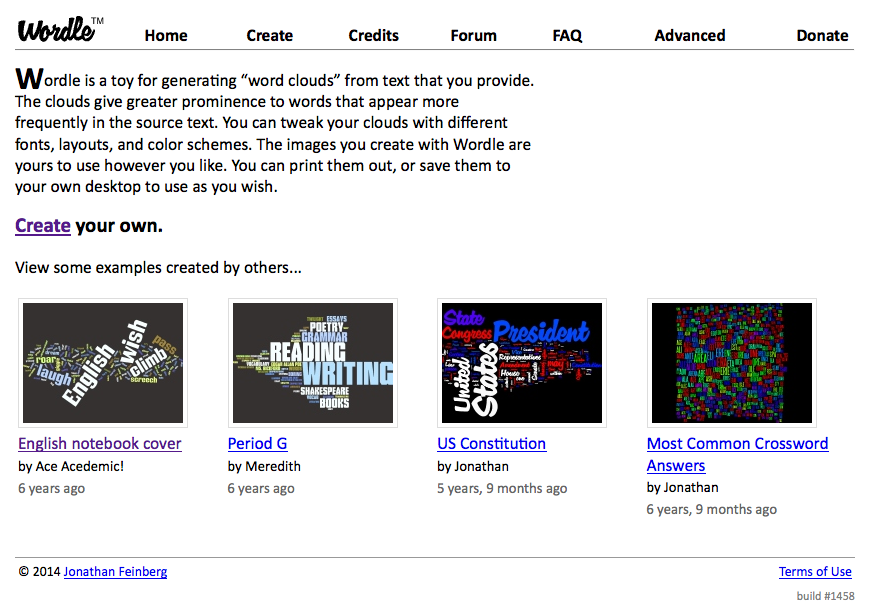
Wordle: Create Beautiful Word Clouds
Wordle is a tool to make Beautiful Word Clouds. You can use it to analyze and understand large collections of text. Wordle is a toy for generating “word clouds” from text that you provide. The clouds give greater prominence to words that appear more frequently in the source text. You can tweak your clouds with different fonts, layouts, and color … Read More
How to test your site or resource for usability?
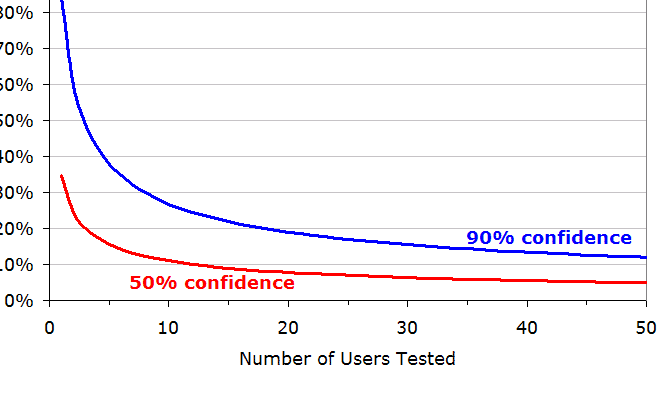
Jakob Nielsen has a very useful June 2006 on how to structure usability tests for your online creation. The article gives you rough estimates of how many users to recruit, how to structure feedback and testing sessions, adn what you can learn from them. We can define usability in terms of quality metrics, such as learning time, efficiency of use, … Read More
Toolkit for building an SMS messaging system
The team at RapidPro has created a wonderful toolkit of exercises & images to use while launching a new intervention. It’s intended primarily for figuring out what kind of texting system you might want to deploy to serve a community as an NGO or a non-profit. But I think many of them are useful when thinking about any kind of … Read More
Creating Animations and Transitions With D3
For the ambitious, this is a great intro to creating your own animations and transitions in d3.js. In interactive visualisation, there is the word reactive. Well, maybe not literally, but close enough. The fact is that reactivity, or the propension of a visualisation to respond to user actions, can really help engage the user in a visualisation, and help them … Read More
Making interactive visuals: Thinking in D3
Here is a presentation from Joe Golike, a data viz designer at Trulia, about how you can use the Javascript language/library D3 to make visualizations that are interactive, lively. It’s from SF a few years ago. And the slides for the presentation: Introduction to D3 from Visually
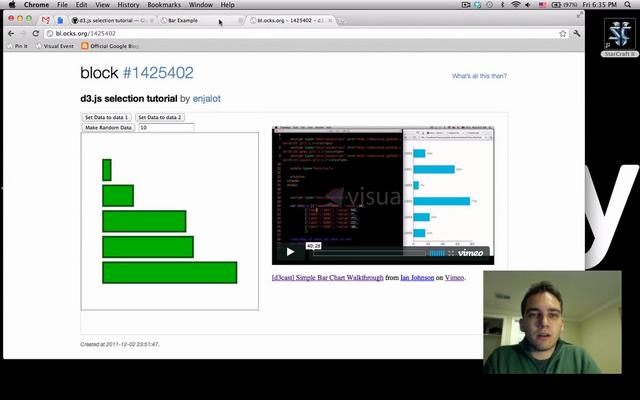
Using D3 to Make Data-Driven Visualizations
D3 is a new tool for designers and programmers working on creating interactive visualizations out of large data sets. We recently told you how to create choropleth maps in D3 with an easy, step-by-step tutorial. In this short video, we’ll go over the basics of using selections with d3.js to make data-driven visualizations. Source: Using Selections in D3 to Make … Read More
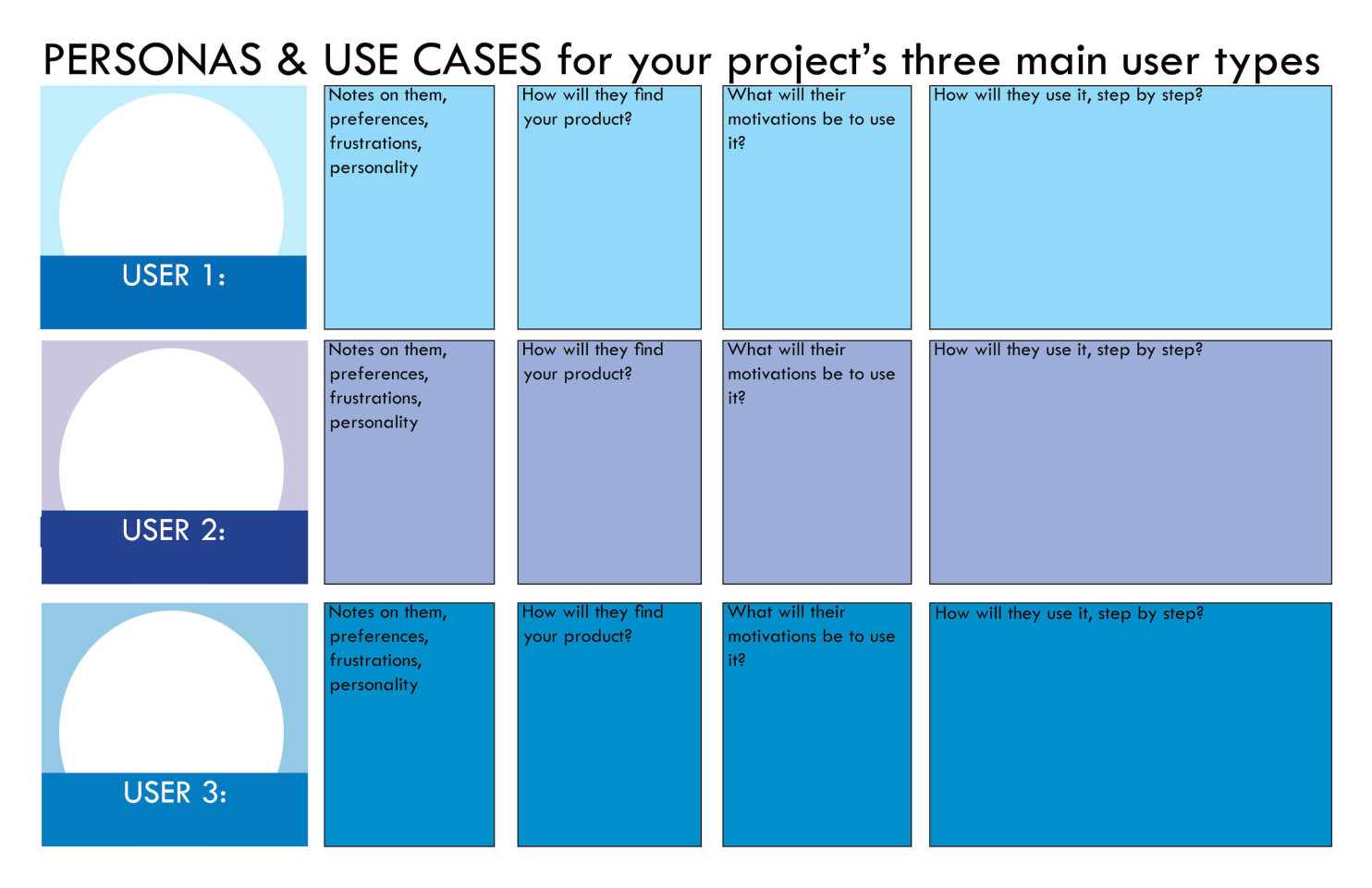
Know Your User persona template
This is a template I use with my design process to capture small Personas of my target users. Forcing myself to write down who will be using my design helps me to focus on adding features & functions that will engage them, and give them value. I recommend having a hierarchy of users — with some taking precedence over others, … Read More
Guides & lectures on user-led innovation
I found a wealth of materials on leading innovation exercises inside organizations — and fostering users to innovate themselves at the homepage of MIT/Sloan professor Eric von Hippel. Four Basic Lectures These videos are posted on YouTube by MIT OpenCourseWare. You are free to use and download them as you like under the Creative Commons Attribution-NonCommercial-ShareAlike license. I hope you find … Read More
Fontello: icon fonts
Fontello – icon fonts generator is a tool to build custom fonts with icons — and also to borrow from other open icons to use in your own projects. What is Fontello Fontello is a tool to quickly pack vector images into webfonts. Consider it like Twitter Bootstrap, but for images. It builds everything necessary to include graphics into your … Read More
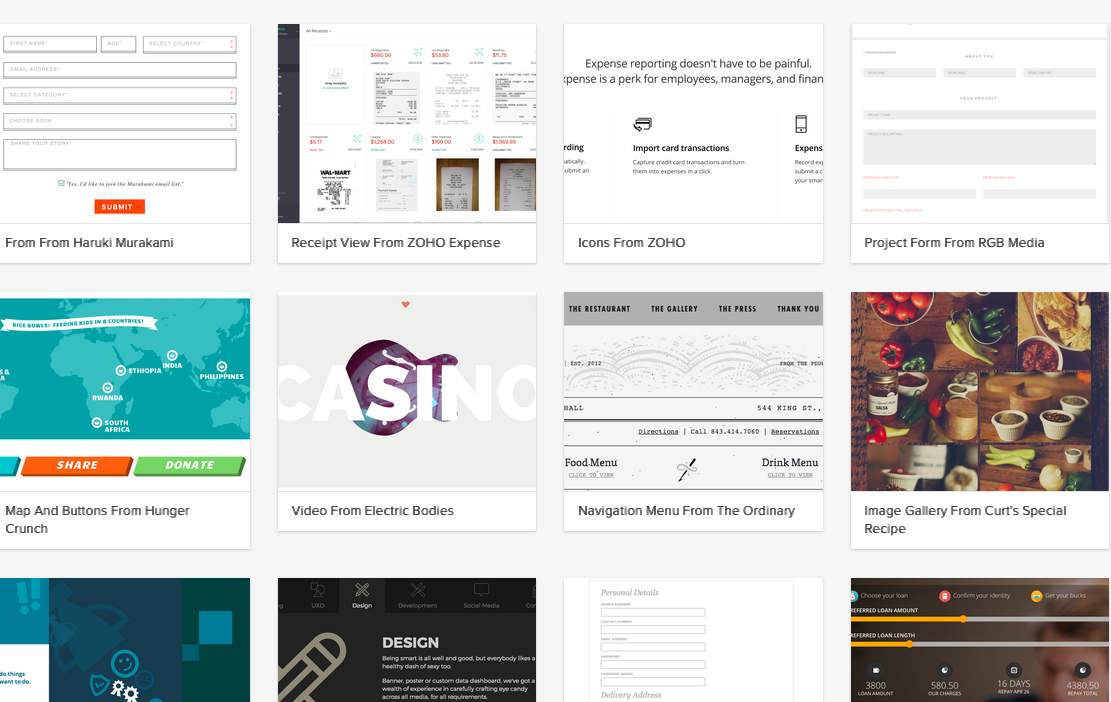
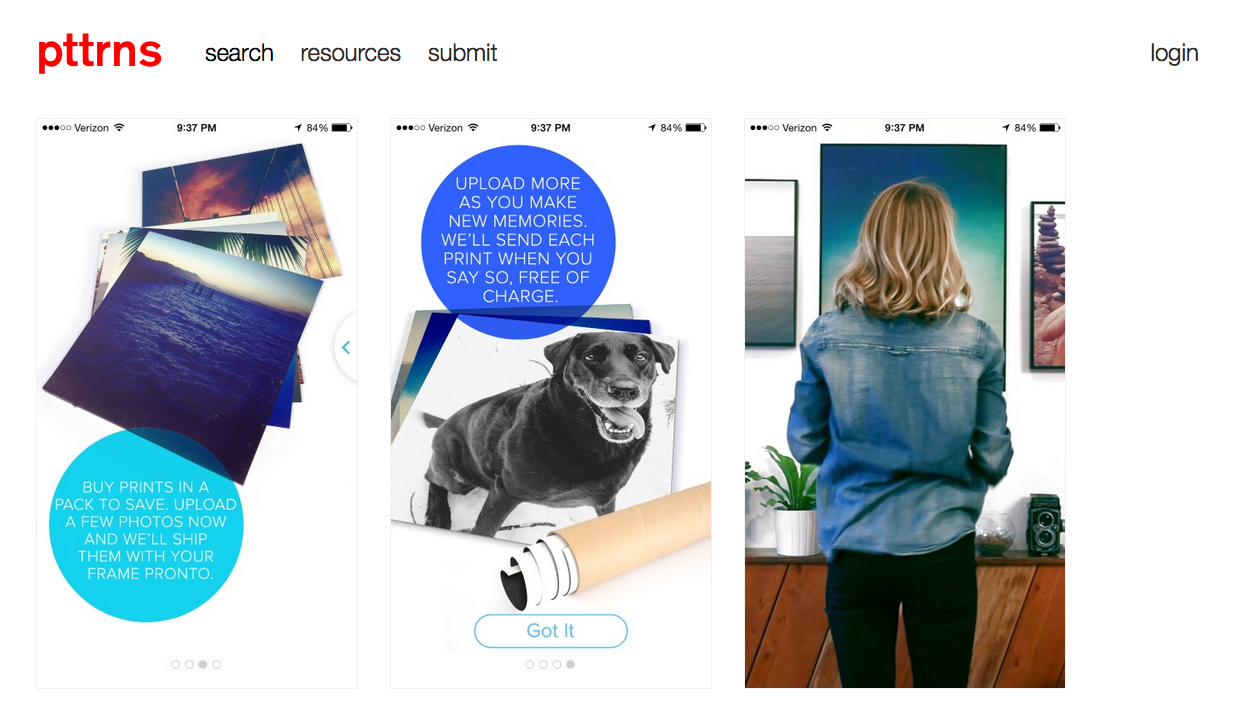
PatternTap design pattern gallery
PatternTap is a design pattern gallery from ZURB Library, that showcases all kinds of beautiful user interfaces from around the web. Check it out for some inspiration about how better your design could look & function.
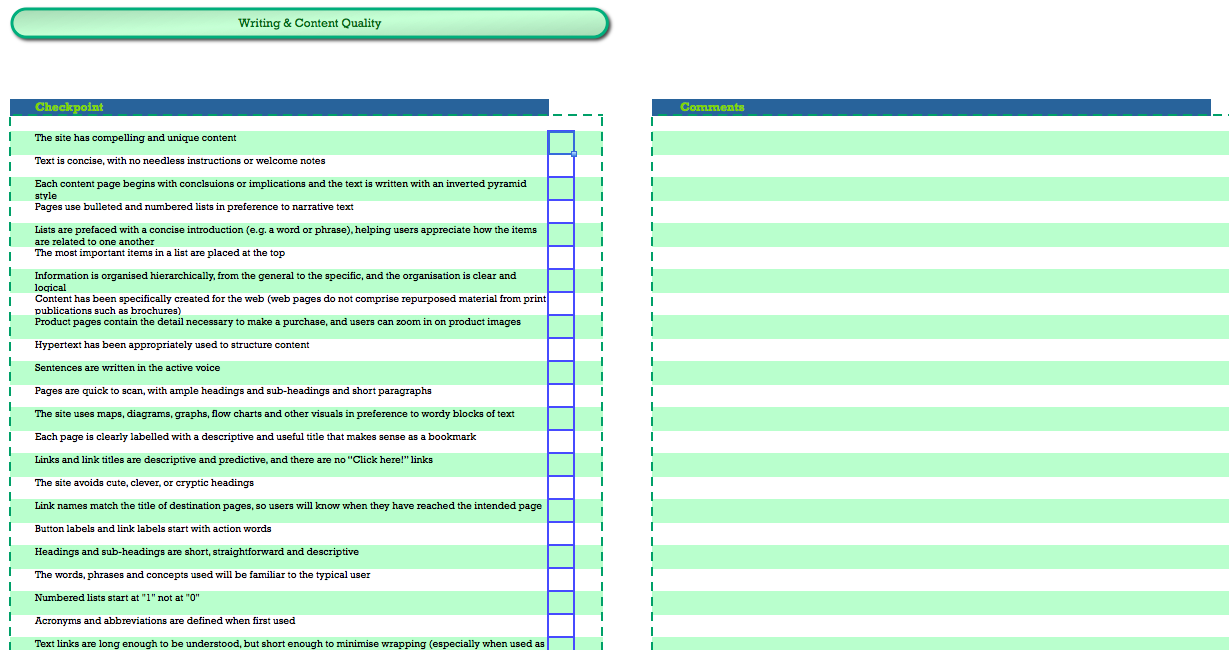
Userfocus’ web usability checklist guide
The design consultancy Userfocus has an amazing resource for anyone who wants to conduct a design review of an existing website (or even an app), with its 247 web usability guidelines. Guidelines for home page usability, task orientation, navigation and IA, forms and data entry, trust and credibility, writing and content quality, page layout and visual design, search usability, and … Read More
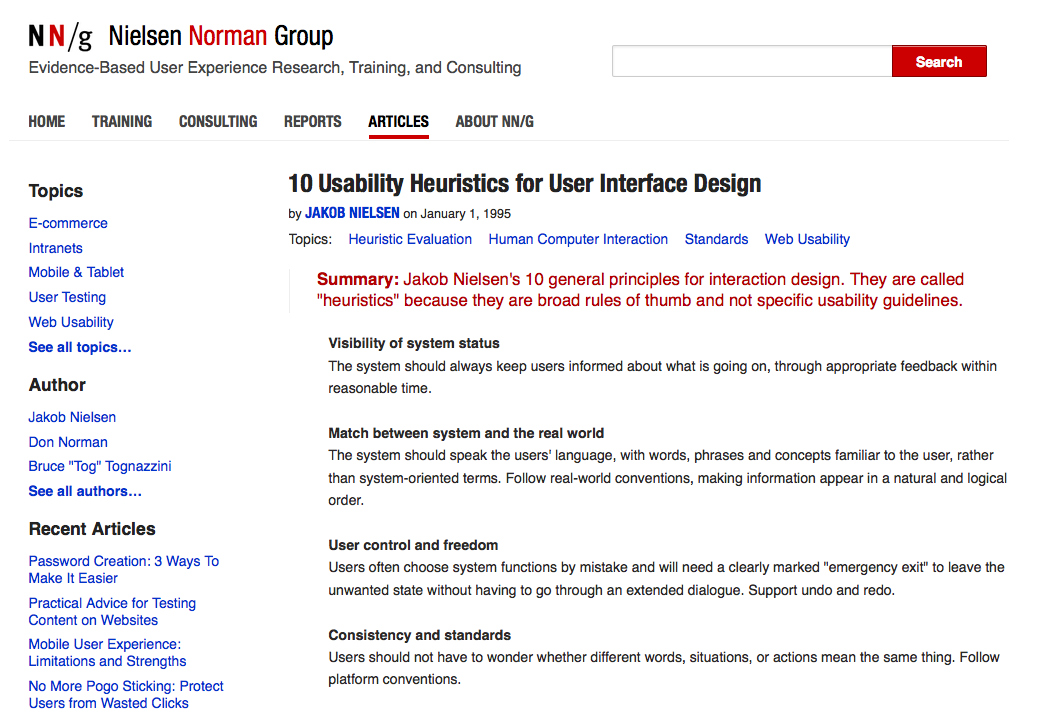
Is Your Website Usable: 10 Heuristics for User Interface Design from Jakob Nielsen
The article 10 Heuristics for User Interface Design by Jakob Nielsen provides a convenient checklist of 10 key things/features/factors that any usable website should have. It is worth running through this as a design review for any user-facing project that you are composing, or that you are reviewing from others. Visibility of system status The system should always keep users … Read More
Use Your Interface: UI Interaction Library
UYI, Use Your Interface, is a library full of gestures, movements, transitions, and small animations for digital designs. It is a growing library of transitional interface and interaction design patterns to help you inspire and communicate your UI ideas with people. You can browse through inspiration to make your prototypes more lively & responsive. Borrow from these interactions & reference … Read More
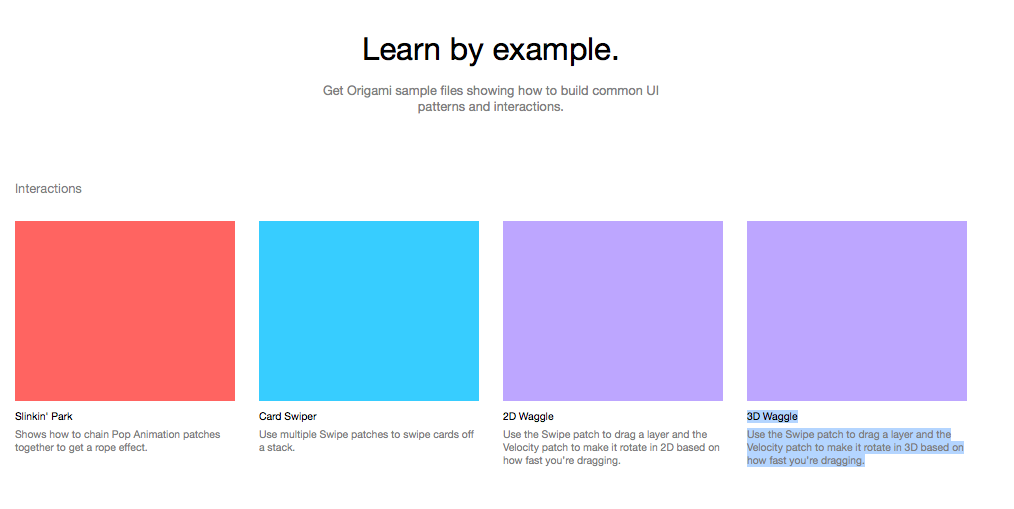
Origami, mobile device design prototyping tool
Origami is a Design Prototyping Tool from Facebook that you can download & use to create digital prototypes of apps. Origami is a free tool for designing modern user interfaces. Quickly put together a prototype, run it on your iPhone or iPad, iterate on it, and export code snippets your engineers can use. We created Origami to help us design … Read More
What UX Methods to Use and When to Use Them
Here is an excellent overview article from Jeff Sauro about how to use the design process to scope, construct & test a new project. What UX Methods to Use and When to Use Them: MeasuringU. Requirements Who are the Users and Customers? Survey: The cheapest way to find out who your users are, what they want, what they do, what … Read More
10 Essential User Experience Methods
10 Essential User Experience Methods: MeasuringU: UX researchers have developed many techniques over the years for testing and validating their ideas. Here are ten essential methods to learn and employ on your next project. Moderated In-Person Usability Testing: This fundamental technique is used by usability professionals for obtaining feedback from live users interacting with everything from paper prototypes to fully … Read More
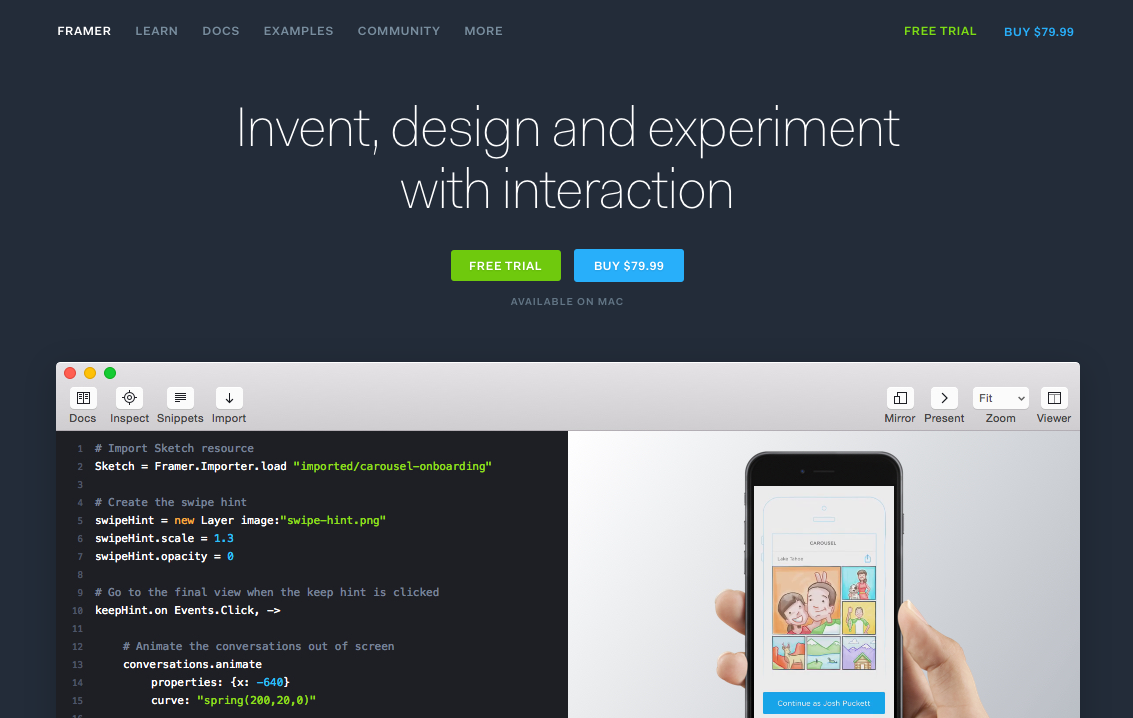
Framer: prototype interactive mobile apps
Framer is an online tool to prototype apps for mobile devices — and to do so with interactivity. The mock-ups shown through the app won’t just be static images, you can program interactivity into them like they are real apps. Here are some intro guides for non-coders that will lead you through the creation of a prototype:
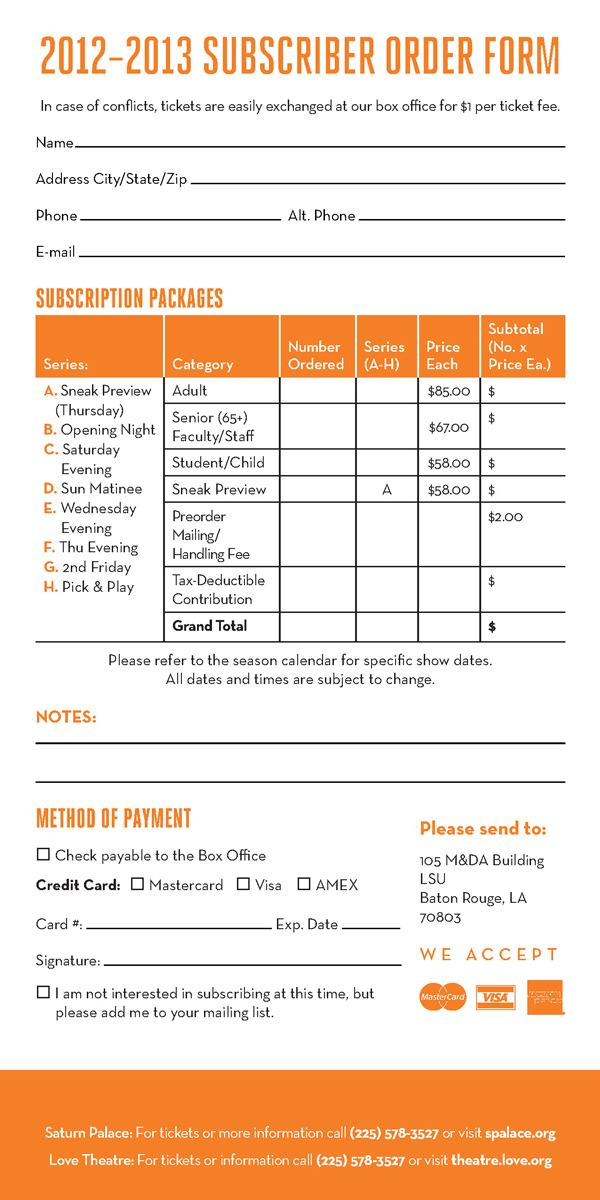
Creating Fillable PDF Forms With InDesign and Acrobat
Do you want to create a form to distribute out to the public, that users can fill in (within constraints set by you)? Then it’s worth investing in some powerful software, beyond standard Microsoft Word & Adobe Acrobat Reader. Learning to use Adobe products like InDesign & Illustrator is useful to create PDFs that are more usable, interactive, and user-friendly. … Read More
How to create interactive PDF forms with Acrobat Pro
The Design Cubicle presents a tutorial on How to create interactive PDF forms using Adobe Acrobat Pro. It’s authored by Brian Hoff, see the full article at the link to read the entire tutorial. If you’re like me then you like everything from your website down to your legal contracts to look well designed and function to your client’s liking … Read More
Automate excel -> flowchart diagram with Visio
Here is a very instructional piece from Michael Angeles explaining how to use Excel databases & Visio diagramming software to transform a spreadsheet into a flowchart automatically. It requires some up-front planning & design, but it can be worth it if you make a lot of diagrams. Check out Automating Diagrams with Visio « Boxes and Arrows for the full … Read More
Design pattern libraries for desktop & mobile software
One of the best ways to quickly develop your vision of a new software product (or overhaul of an existing one) is to visit Design Pattern Libraries, that can show you how other talented designers have laid out interfaces for certain functions. I’ve gathered together links to useful design pattern libraries for both desktop & mobile software interfaces. You can … Read More
Human-Centered Design Toolkit from IDEO
IDEO has published a rich & useful toolkit with which to use the design process to generate new product & concept designs. You can download the toolkit for free, and try using it out in the next workshop, design sprint, or hackathon that you’re running through. For years, businesses have used human-centered design to develop innovative solutions. Why not apply … Read More
Flinto: Prototyping for mobile devices
Flinto is a tool for quick, agile prototyping on your mobile devices. You can create static images through sketching or digital tools. Then order them, upload them into Flinto, and link them through hotspots — one to the other. Send the link to a tablet or a phone, and then see the images as if they were a live app … Read More
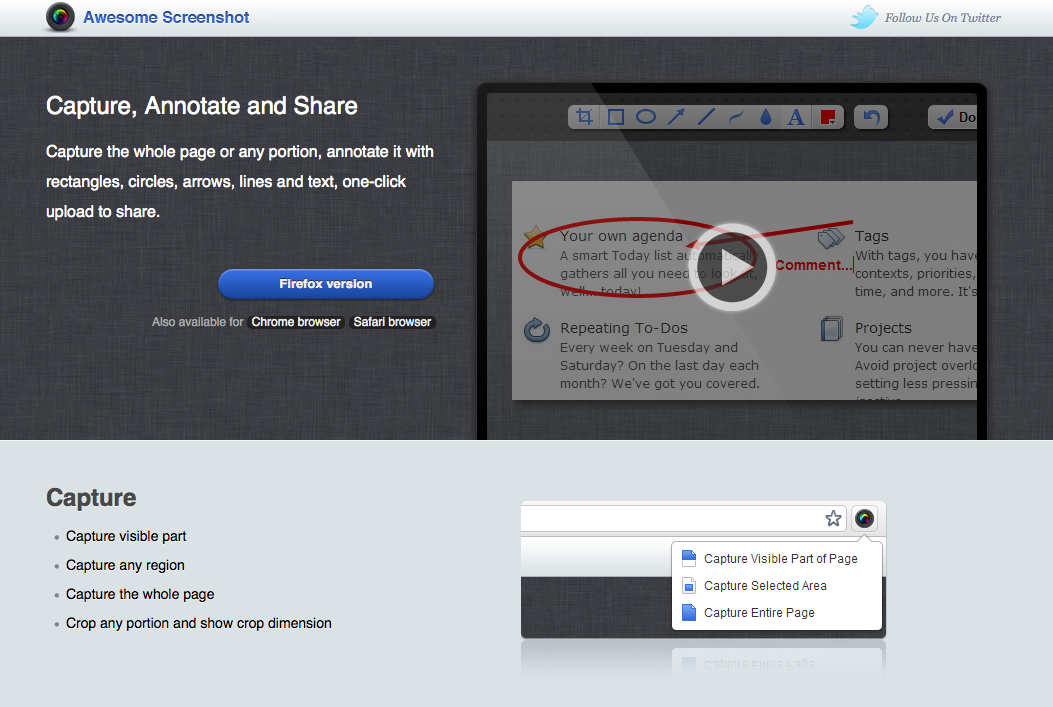
Awesome Screenshot – annotate browser pages
Awesome Screenshot is a tool you can use in your web browser — Firefox, Chrome, or Safari — to take a screen capture of your browser’s page, and then annotate it and share it with people you’re working with. This tool can be used to give feedback while you’re collaborating, as well as a testing tool to use to allow … Read More
infogr.am: create Infographics & Charts
Infogr.am is a browser-based tool to visualize your data. It has a range of free infographics and charts to plug your data into, and then customize the look of. Or if you are a paying customer, you have a lot more options. Infogr.am is an easy app for creating infographics on the web. You can build real-time, interactive, beautiful, shareable, … Read More
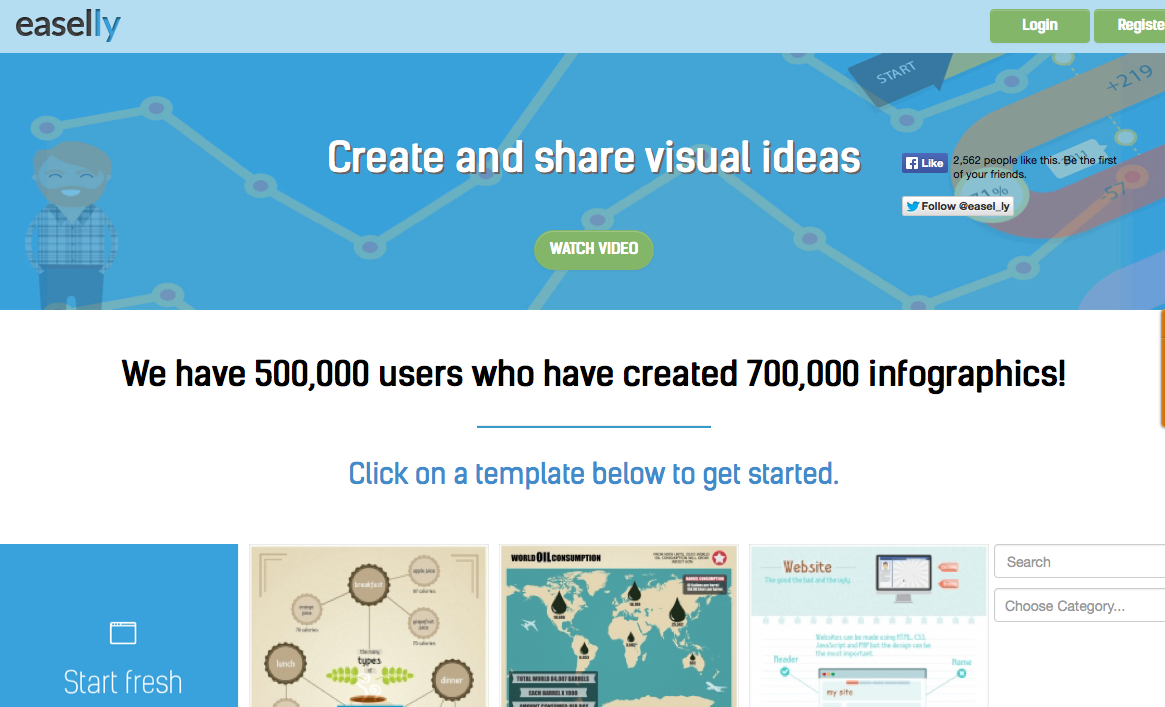
easel.ly : create visuals
Easel.ly is an online tool to let you build infographics and charts with easy template layouts & stencils. Easel.ly is a website that features thousands of free infographic templates and design objects which users can customize to create and share their visual ideas online. Using the site is as easy as dragging and dropping design elements, and users can either … Read More
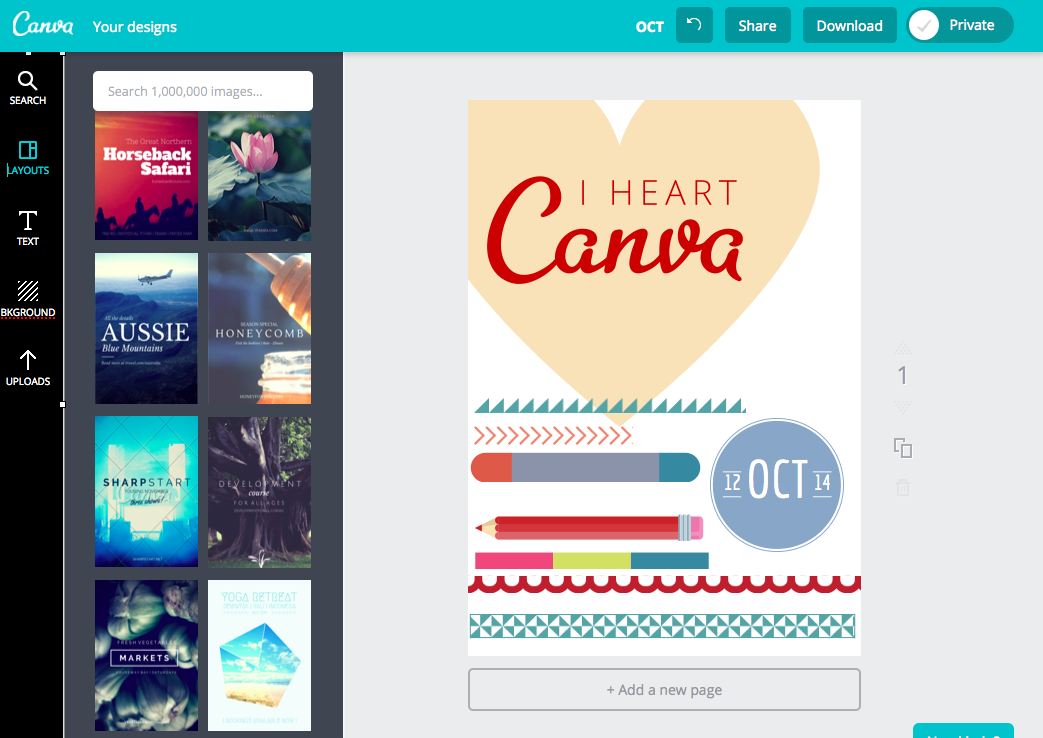
Canva – easily create graphic designs in your browser
Canva is an amazing browser-based tool to very easily mix your own gorgeous graphic design image. It provides you with well-designed layout templates, text, stencils, vectors, and free images for you to then feed into your own composition. It is very intuitive to use as an authoring tool. It gives you lots of choices, but supplies you with enough guidance … Read More
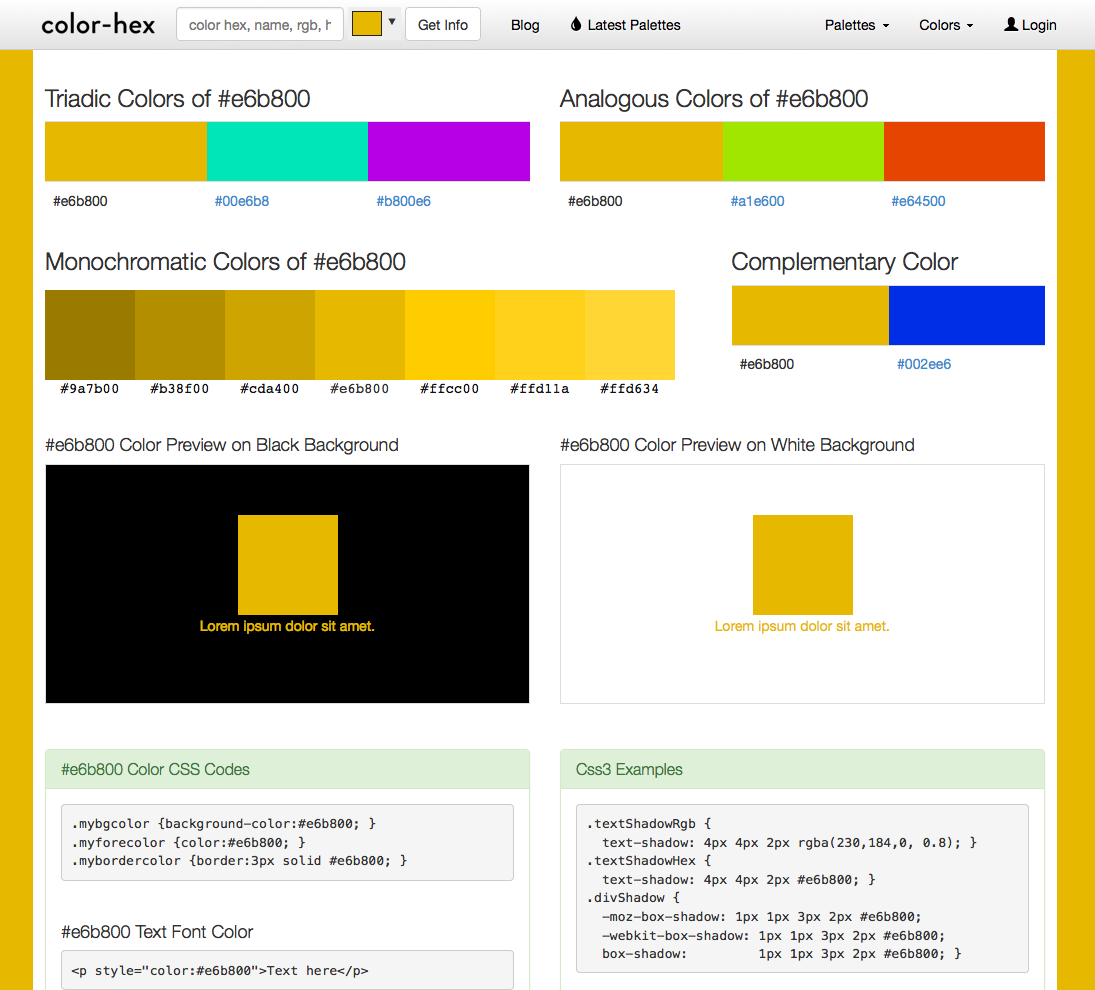
Color-Hex page for web colors & palettes
Color Hex is a particularly rich site for finding good colors & palettes. It has all the information you need to deploy colors online, as well as to find good mixtures to use.
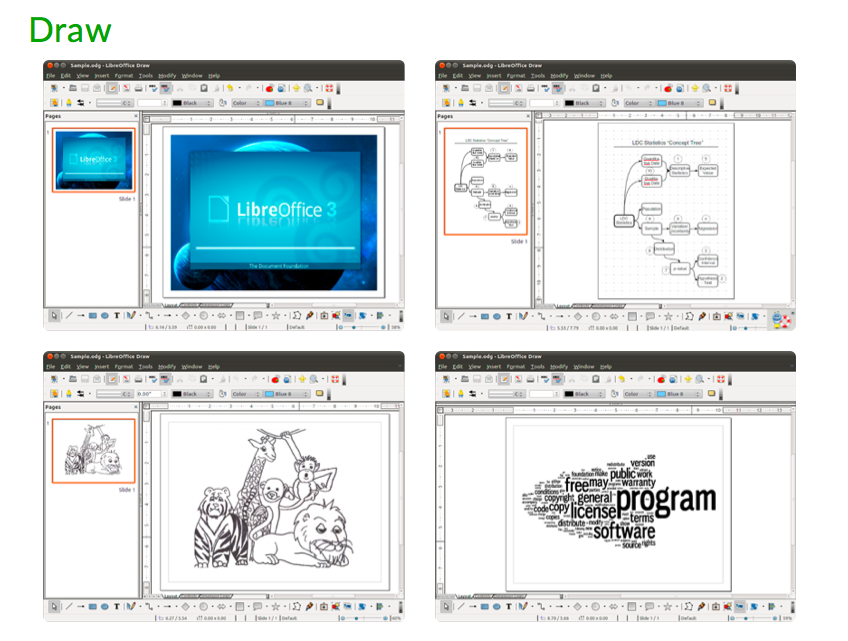
Draw | LibreOffice
via Draw | LibreOffice – Free Office Suite – Fun Project – Fantastic People. LibreOffice is a free, opensource set of desktop software. It offers several visual design functions. Draw lets you produce anything from a quick sketch to a complex plan, and gives you the means to communicate with graphics and diagrams. With a maximum page size of 300cm … Read More
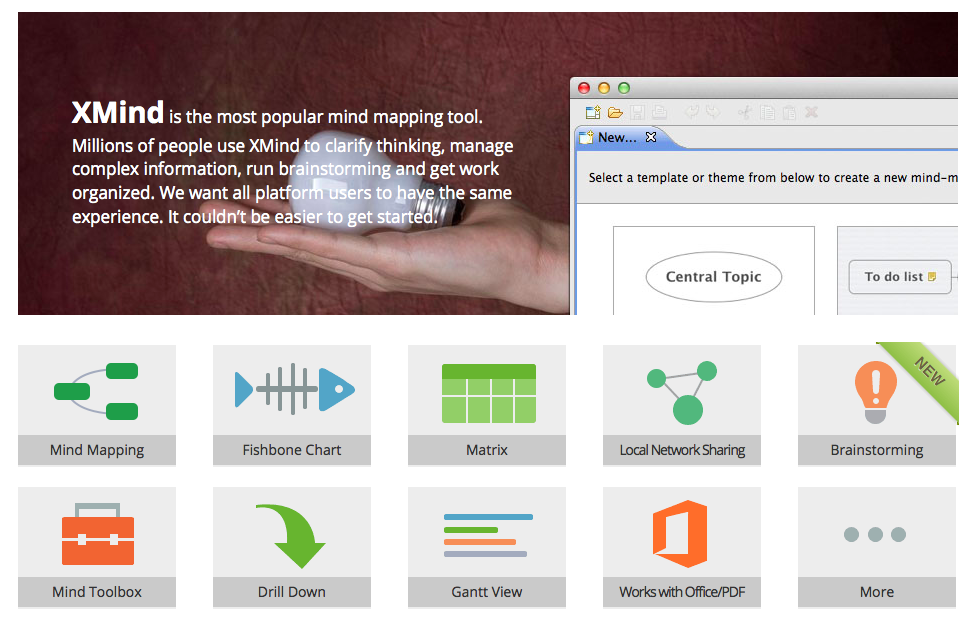
XMind: software for diagramming and mapping
I love XMind: Mind Map Software and use it to create diagrams and flowcharts. XMind is the most popular mind mapping tool. Millions of people use XMind to clarify thinking, manage complex information, run brainstorming and get work organized. We want all platform users to have the same experience. It couldn’t be easier to get started.
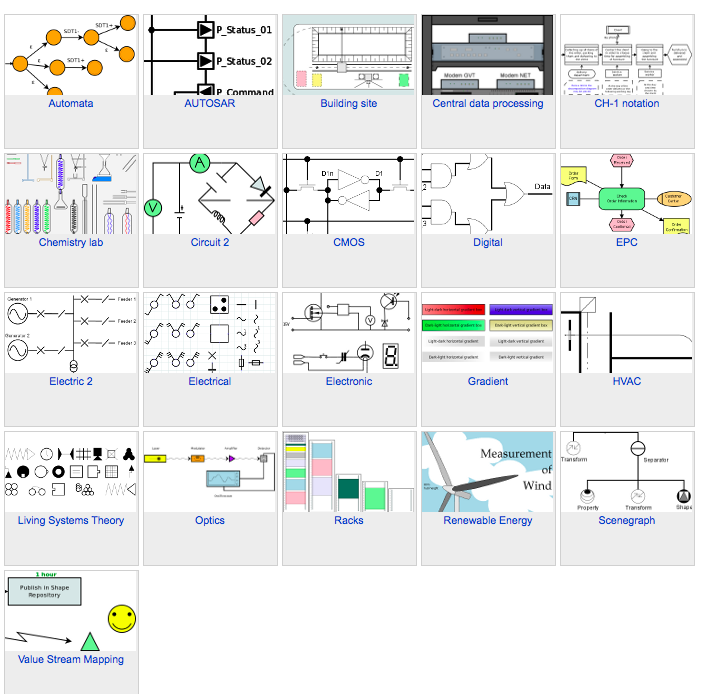
Dia draws structured diagrams
Dia software is a free Windows, Mac OS X and Linux version of the popular open source program. It lets you create flowcharts and diagrams. It also has a library of free shapes to use. You can use these to customize your diagrams.
Amazon Storyteller for creating visual stories
Amazon Storyteller is a great resource for anyone who wants to quickly create a graphic narrative. Though Amazon has released this story-visualizer as tool for movie-makers, it is also useful for anyone who wants to tell a visual story. This could be the lawyer who wants to author a graphic version of a legal process. Or it could be a … Read More
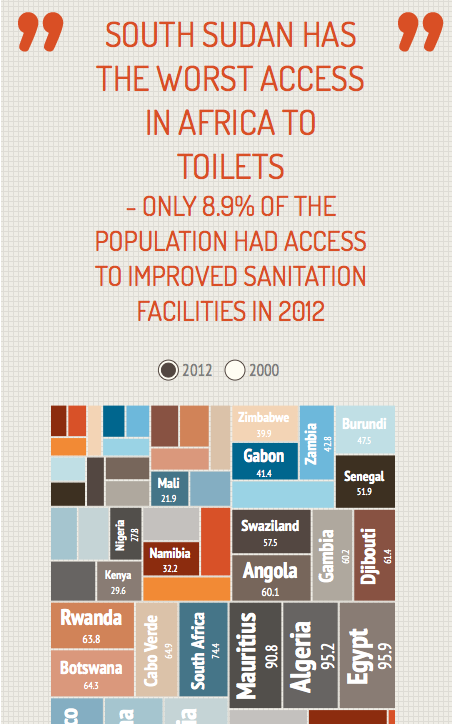
Datawrapper for making charts, graphs and maps
Datawrapper is an open source project started out of a German training institution for newspaper journalists. It is a free software service that lets you easily create correct charts that you can embed online. Here is their quick start guide: If you just want to give Datawrapper a try, here is a brief run-through. Principle: First the data, than the … Read More
Make Infographics with Piktochart
Piktochart is an online, paid tool to create your own infographics easily, by plugging in your data into their templates. You can also create reports, banners, and presentations with their tool. Here is their basic tutorial overview of how to make an infographic with their tools: With Piktochart’s tools and features, you’ll be an infographic making genius in no time. … Read More
A Beginner’s Guide to Making Infographics
Here’s an excellent article from Rachel Banning-Lover on The Guardian, intended particularly for NGOs and relief workers, via the Global Development Professionals Network | Guardian Professional. How to make infographics: a beginner’s guide to data visualisation An interactive map of attacks on health care in Syria – the blue spots show attacks by government forces. Photograph: Physicians for Human … Read More
Creating Static and Interactive Infographics with Illustrator and Muse
An article from Jim Babbage on Adobe’s Blog, via Creating Static and Interactive Infographics with Illustrator and Muse. Creating Static and Interactive Infographics with Illustrator and Muse This week, the team I work on at Adobe was given a special task; to create new education-based assets to use in demonstrations, tutorials and to share with educators and other education colleagues. … Read More
The Pencil Project: Open-source diagramming & wireframing
The Pencil Project is an open-source software for all operating systems, that lets you quickly create mockups, prototypes, flowcharts, and diagrams. It is absolutely free & very easy to use. You can download additional free stencil packs from here.
Gliffy: online tool to create diagrams & wireframes
Gliffy is a brows-er based piece of software that lets you create diagrams, organization charts, wireframes, and technical drawings.
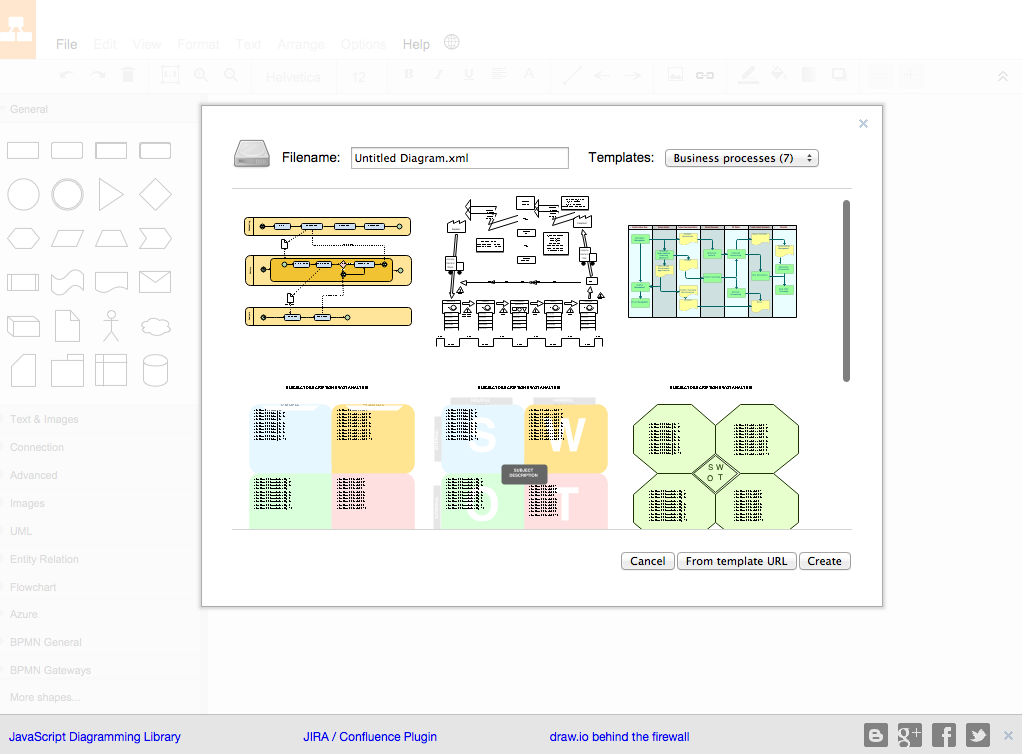
Draw.io to make visuals
Draw.io is a free online service to create diagrams, tables, maps, and other process visuals. You create it in your browser using their templates & image library, and then can export it to your own storage. They offer a rich set of templates for your diagrams, which you can then deploy & rearrange to better fit the end product you … Read More
Webflow: Design a responsive website in your browser
Smashing Magazine provides an introduction to the online tool Webflow, which lets you create a mock-up of the website you’re thinking of creating — and making sure that it is phone & tablet friendly. Webflow also generates the HTML & CSS code for you, as you lay out your design visually. Read the piece from Smashing for a nice orientation … Read More
Prototyping with Keynote
The product design sprint: prototype with Keynote | Google Ventures. The product design sprint: prototype (day 4) Jake Knapp Design Partner At the Google Ventures Design Studio, we have a five-day process for taking a product or feature from design through prototyping and testing. We call it a product design sprint. This is the sixth in a series of seven posts on … Read More
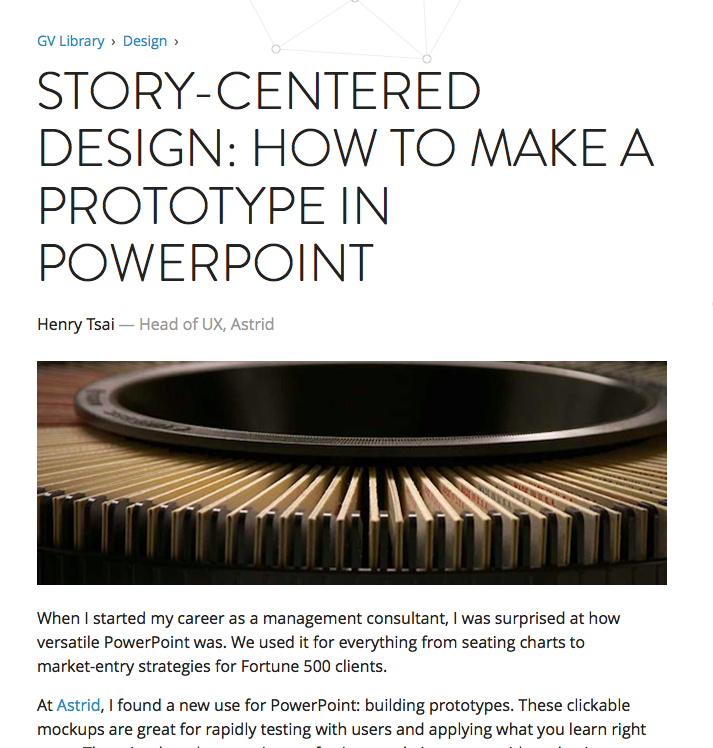
Prototyping with PowerPoint
Story-centered design: how to make a prototype in PowerPoint | Google Ventures. Story-centered design: how to make a prototype in PowerPoint Henry Tsai Head of UX, Astrid When I started my career as a management consultant, I was surprised at how versatile PowerPoint was. We used it for everything from seating charts to market-entry strategies for Fortune 500 clients. At … Read More
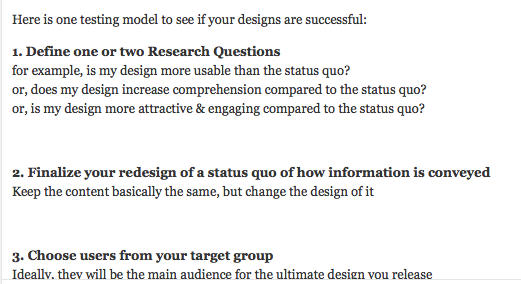
Testing your visual designs
Here is one testing model to see if your designs are successful: 1. Define one or two Research Questions for example, is my design more usable than the status quo? or, does my design increase comprehension compared to the status quo? or, is my design more attractive & engaging compared to the status quo? 2. Finalize your redesign of … Read More
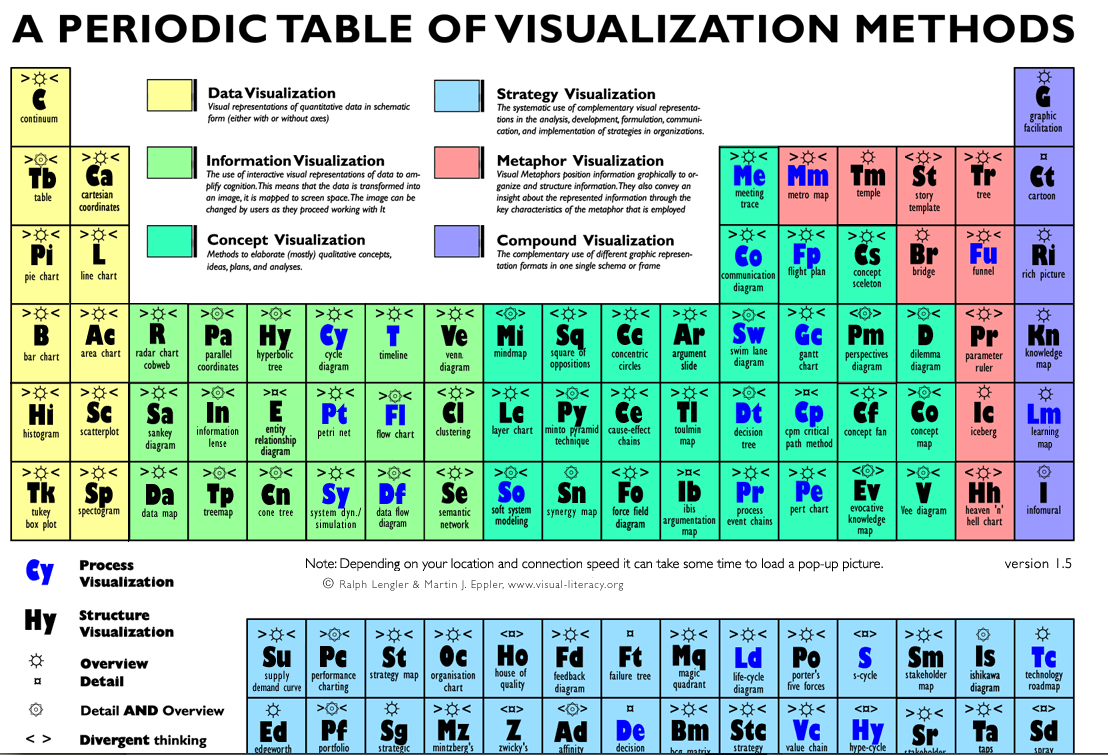
A Periodic Table of Visualization Methods
A Periodic Table of Visualization Methods. from Ralph Lengler & Martin J. Eppler at www.visual-literacy.org This interactive table presents a systematic overview of tools to use when trying to visualize different things — and hover over any of the types, and see an example of exactly that pop-up. So cool & useful!
InVision – Prototyping Tool for Mobile & Web
InVision is a great (and free) tool to use to go from sketches or mockups to an interactive website. It lets you lay out your screens for a website or tablet/phone, and then hyperlink them to each other. Then you can invite users to click through & give you feedback. It prevents you from having to code up a site … Read More
Visualization for Lawyers
Welcome! This Visualization for Lawyers page will be a running resource for lawyers, law students, paralegals, and other people coming from the legal profession who want to learn how to visualize their content in more effective ways. First is a Typology: a guide to what tools you use for a specific type of communication you want to achieve. Second are Resources: … Read More
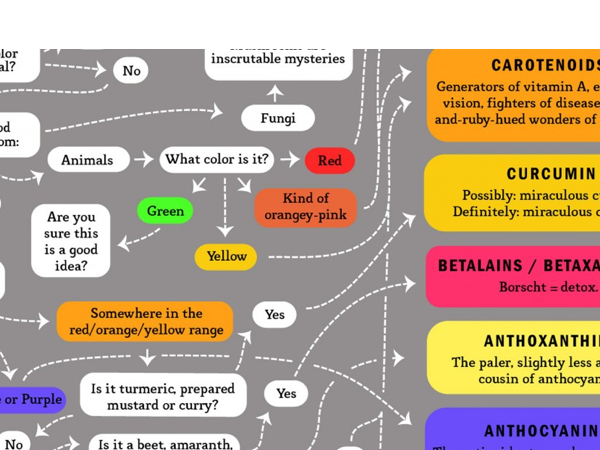
Make Infographics in PowerPoint
5 Infographics to Teach You How to Easily Create Infographics in PowerPoint [+ TEMPLATES].
Create beautiful Venn Diagrams
Visual.ly has a very easy tool for you to create venn diagrams, compose them beautifully, and download them. It’s a quick simple app to use to make a very clean visual.
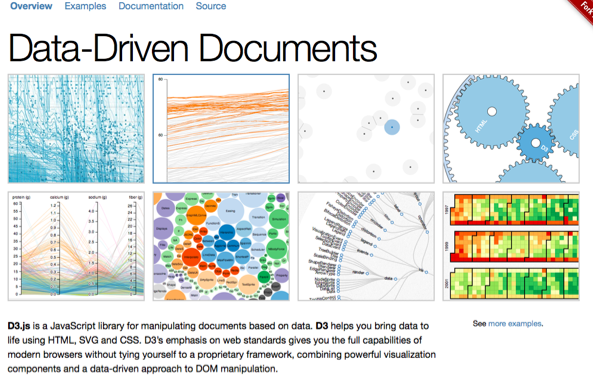
Make Interactive Visuals with D3
D3 is a way to make interactive visualizations from datasets, that you can display online, embedded in HTML. Make complex data usable, visible, and powerful! How to use D3 in your project? I you know how to use JavaScript, you’re off to a great start. For people who want to look through a bunch of tutorials and exercises, check out … Read More
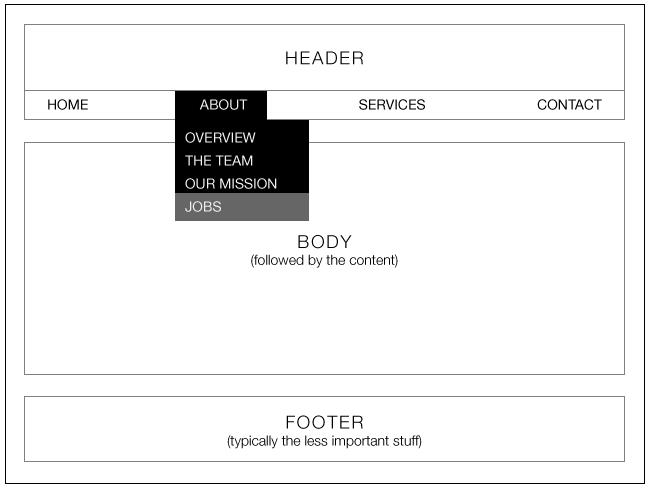
Lay Out Your Design: A Beginner’s Guide to Wireframing a Website
A Beginner’s Guide to Wireframing from Webdesigntuts+. Here is an excellent step-by-step tutorial on how to wireframe out a website or app you want to develop! Go from sketch to proper design with this guide. Wireframing is an important step in any screen design process. It primarily allows you to define the information hierarchy of your design, making it easier … Read More
Service Design Toolkit
Service Design Toolkit – Improve the quality of your service with this hands-on toolkit. This is a toolkit for the design of public services: This toolkit is an introduction to the methodology of service design. With a simple step-by-step plan we offer you a practical do-it-yourself guide. This toolkit on service design is the outcome of a partnership between two … Read More
Visualizing Information: Good Diagram examples
Collected from: 21 very important diagrams that you must save on your computer | naijaPOSE.
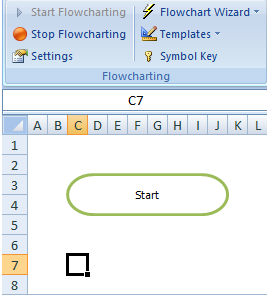
Make an Interactive Flowchart in Excel
Here is an Interactive Flowcharting Tutorial – FlowBreeze Help. This tutorial will take you through the steps to create a flowchart using the interactive flowcharting mode of FlowBreeze. Because FlowBreeze is an Excel add-in, it will load with Excel but the interactive text-to-flowchart generation remains idle until you start a flowcharting session. It will operate on only one worksheet at … Read More
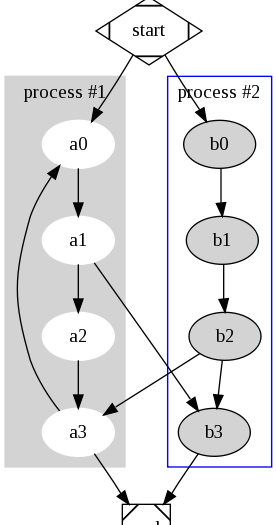
Make Interactive Visualizations: Graphviz
Graphviz | Graphviz – Graph Visualization Software. Graphviz is open source graph visualization software. Graph visualization is a way of representing structural information as diagrams of abstract graphs and networks. It has important applications in networking, bioinformatics, software engineering, database and web design, machine learning, and in visual interfaces for other technical domains. The Graphviz layout programs take descriptions of … Read More
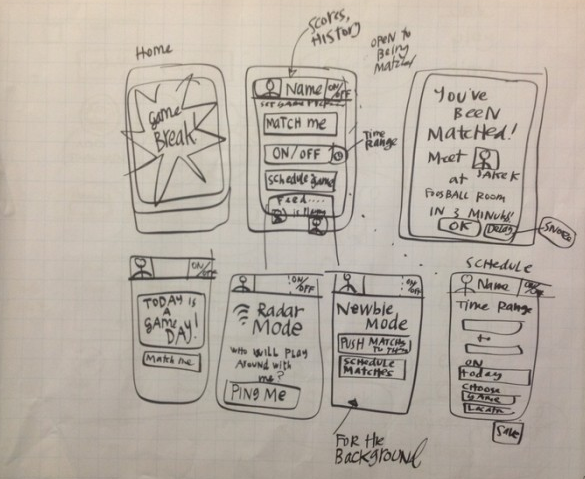
Prototype an App in 1 hour
via How to Prototype an App in 1 hour: meet POP | Board of Innovation. How to Prototype an App in 1 hour: meet POP by Manu Vollens Business Prototyping tools review – No business plan survives the first contact with the customer. During our Business Prototyping phase, we help our clients to build a Minimum Viable Product (MVP). Depending … Read More
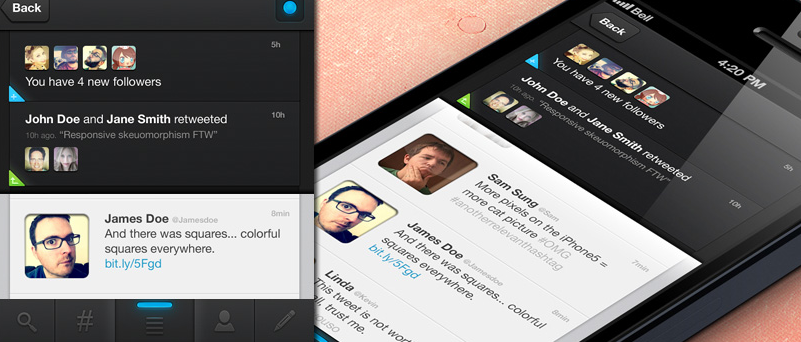
App Design elements: buttons, interfaces, templates, stencils
Awwwards has collected together a whole set of free elements for you to lay out, mock-up, and roll-out beautiful mobile apps. This is a great collection of GUI’s, mock-ups, Complete UI and Design elements with PSD files for download, skeuomorphic interface samples, icons, printable sketching templates which we have gathered here for all app designers and we are sure you … Read More
A Guide to How To Prototype a Website
So you want to build a website? I know it is tempting to jump into just buying a domain & trying to learn html to build your dream site — but go through these steps, and you will save a lot of coding angst and and build a product that users will like. No matter how tempting to jump to … Read More
Learn to make Icons
Here is a five-part free tutorial from Skillshare, taught by the Noun Project, on how to create beautiful & crisp icons for your designs. Especially since there is a lack of legal icons, this is a great way to learn how to go from sketches to usable & sharp visuals. This class is perfect for anyone wanting to learn more … Read More
Free icons, vectors, and pictograms
This website is full of examples of great free icons, symbols, vectors, and pictograms to use in your designs: Awward’s collection of Vector icons and Icon Webfonts for Interfaces and Responsive web design. Browse through and download these great resources for making your designs and documents look sharper, professional, and creative.
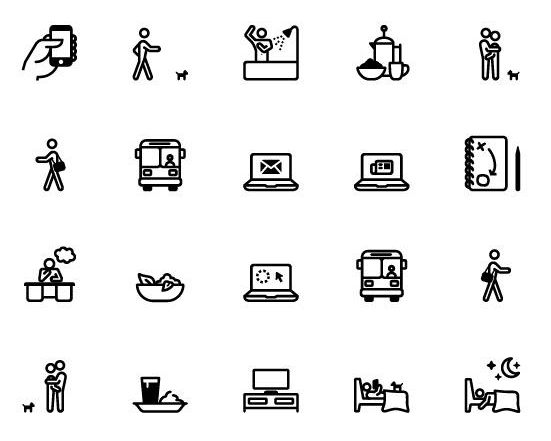
Vector line icons
This is a free set of beautiful, sharp icons to use in your designs from the Linecons Free – Vector Icons Pack by Designmodo. You can download this pack and you will have each of these icons in all the formats you might need to use in your designs — PNG, photoshop, illustrator, pdf, and webfont. Icons are usable to … Read More
Build a website: a flat-design user interface kit
Designmodo provides this User Interface Kit for you, if you want to develop very clean & flat interfaces. It gives you photoshop files to use, as well as some HTML. It integrates nicely into Twitter Bootstrap.
Conceive a Design: Stanford d.school’s Virtual Crash Course in Design Thinking
The Stanford d.school has made an online resourcethe Virtual Crash Course in Design Thinking to help people who want to conceive of better ideas & start to build them out. These resources are useful to learn about what design is, and then also to help better understand what problem it is that you are trying to solve, and begin to … Read More
visualizing.org: Data Visualization community
Visualizing.org is a site that collects together a community of people who are visualizing complex issues through data & design. It includes some political, governmental, and legal issues. It is rich with examples of good visualizations — maps, diagrams, tables, infographics, and more. It also has challenges & support for those who want to sharpen their visual skills.