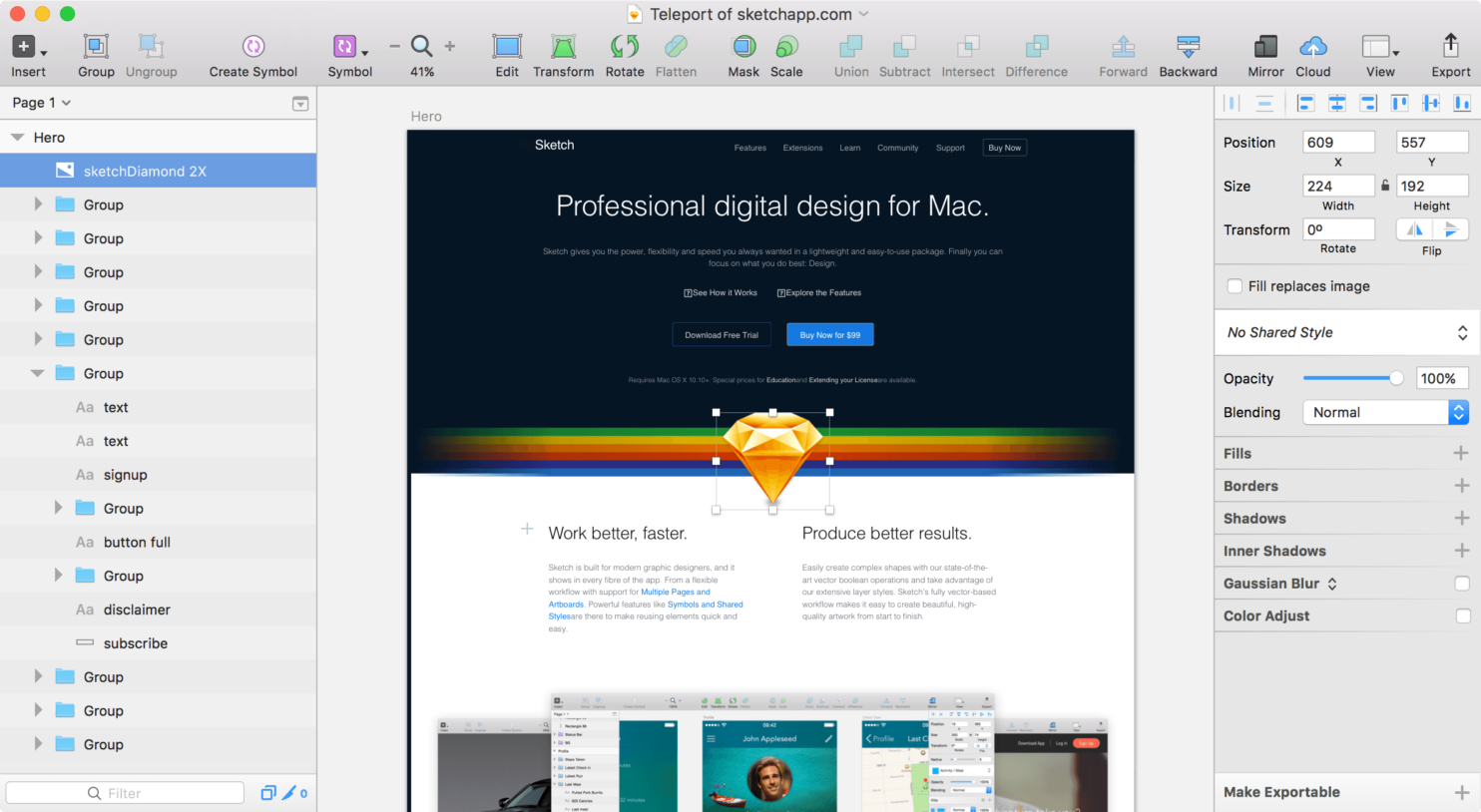
Protoship is a tool that can help people who want to either edit their existing webpage, or borrow an existing site as a baseline to develop their own new design from. If you use the app Sketch to do your design work, you can install Protoship as an extension on your Google Chrome browser. Then, when you’re on a website … Read More
Use Your Interface: UI Interaction Library
UYI, Use Your Interface, is a library full of gestures, movements, transitions, and small animations for digital designs. It is a growing library of transitional interface and interaction design patterns to help you inspire and communicate your UI ideas with people. You can browse through inspiration to make your prototypes more lively & responsive. Borrow from these interactions & reference … Read More
Origami, mobile device design prototyping tool
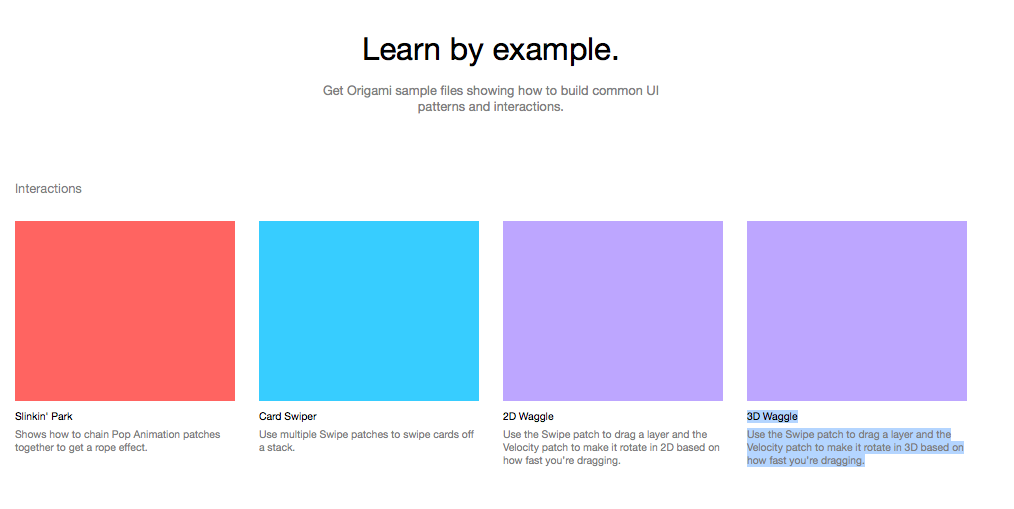
Origami is a Design Prototyping Tool from Facebook that you can download & use to create digital prototypes of apps. Origami is a free tool for designing modern user interfaces. Quickly put together a prototype, run it on your iPhone or iPad, iterate on it, and export code snippets your engineers can use. We created Origami to help us design … Read More
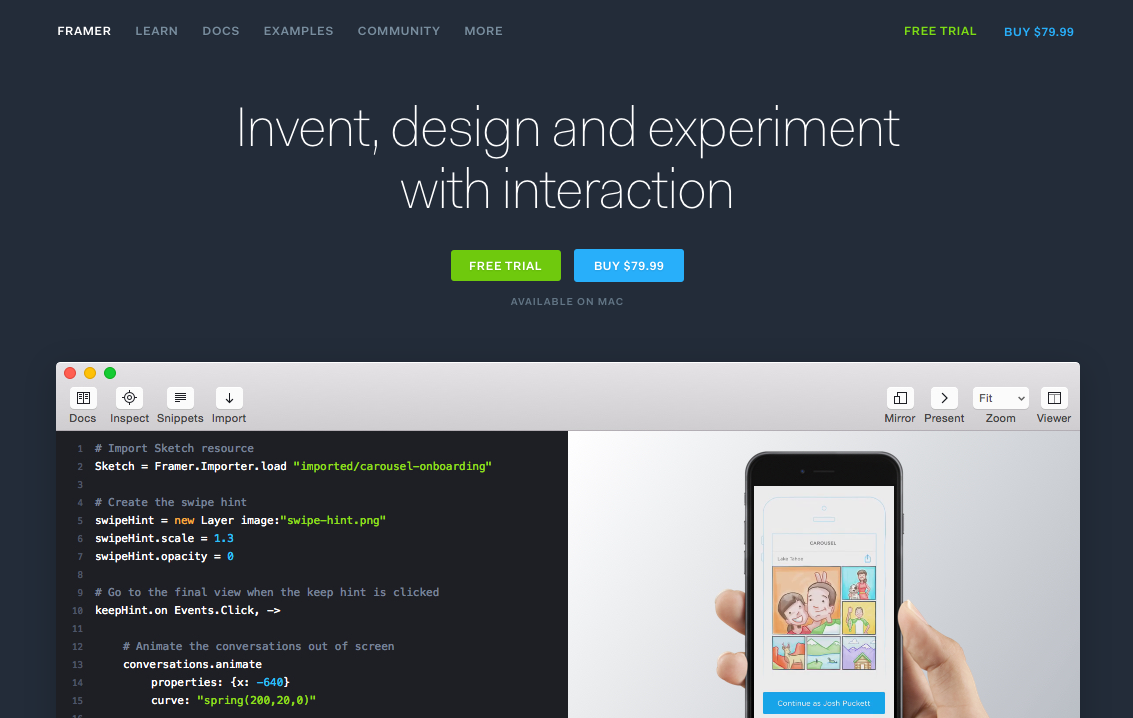
Framer: prototype interactive mobile apps
Framer is an online tool to prototype apps for mobile devices — and to do so with interactivity. The mock-ups shown through the app won’t just be static images, you can program interactivity into them like they are real apps. Here are some intro guides for non-coders that will lead you through the creation of a prototype:
Human-Centered Design Toolkit from IDEO
IDEO has published a rich & useful toolkit with which to use the design process to generate new product & concept designs. You can download the toolkit for free, and try using it out in the next workshop, design sprint, or hackathon that you’re running through. For years, businesses have used human-centered design to develop innovative solutions. Why not apply … Read More
Flinto: Prototyping for mobile devices
Flinto is a tool for quick, agile prototyping on your mobile devices. You can create static images through sketching or digital tools. Then order them, upload them into Flinto, and link them through hotspots — one to the other. Send the link to a tablet or a phone, and then see the images as if they were a live app … Read More
Amazon Storyteller for creating visual stories
Amazon Storyteller is a great resource for anyone who wants to quickly create a graphic narrative. Though Amazon has released this story-visualizer as tool for movie-makers, it is also useful for anyone who wants to tell a visual story. This could be the lawyer who wants to author a graphic version of a legal process. Or it could be a … Read More
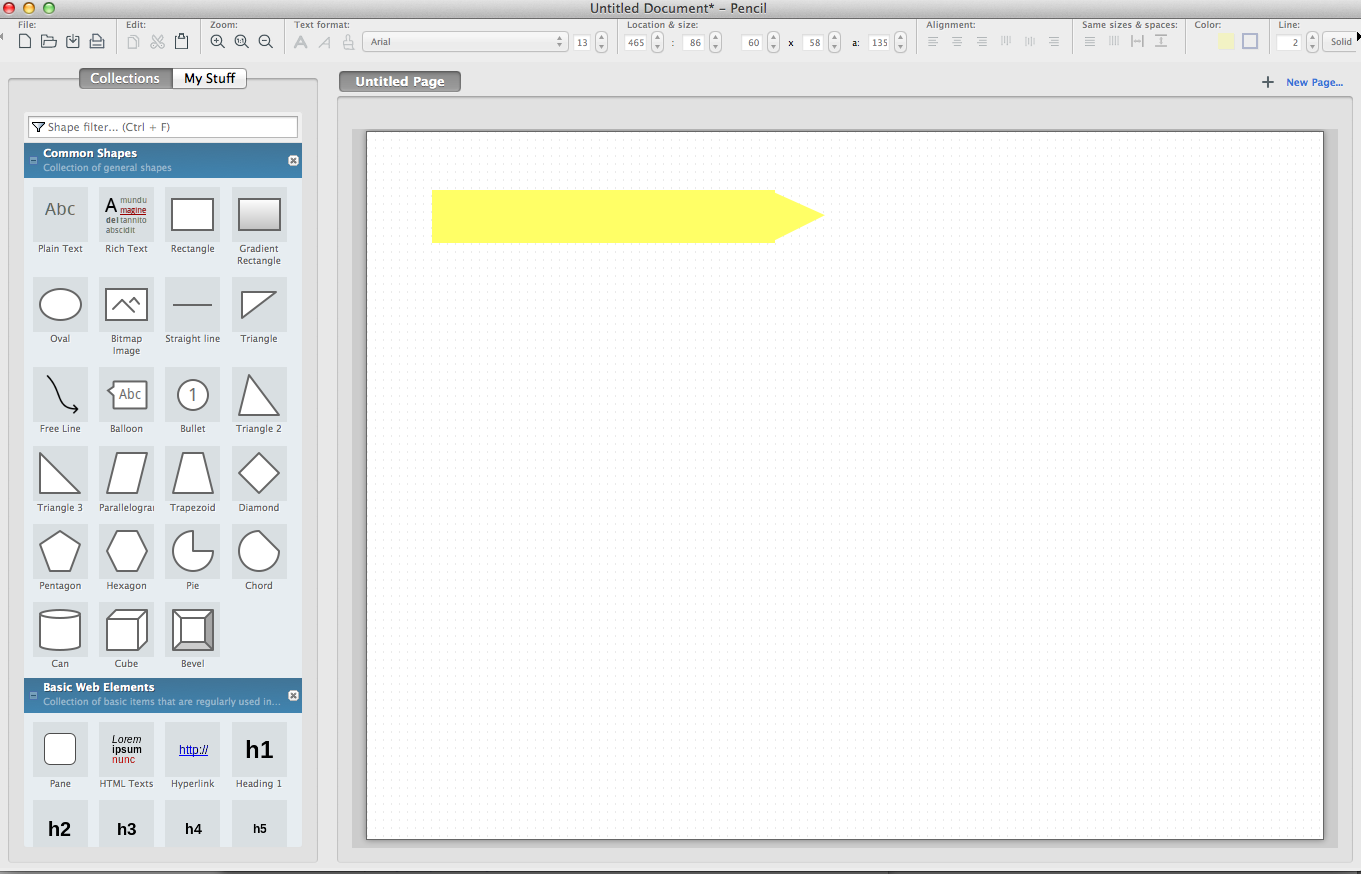
The Pencil Project: Open-source diagramming & wireframing
The Pencil Project is an open-source software for all operating systems, that lets you quickly create mockups, prototypes, flowcharts, and diagrams. It is absolutely free & very easy to use. You can download additional free stencil packs from here.
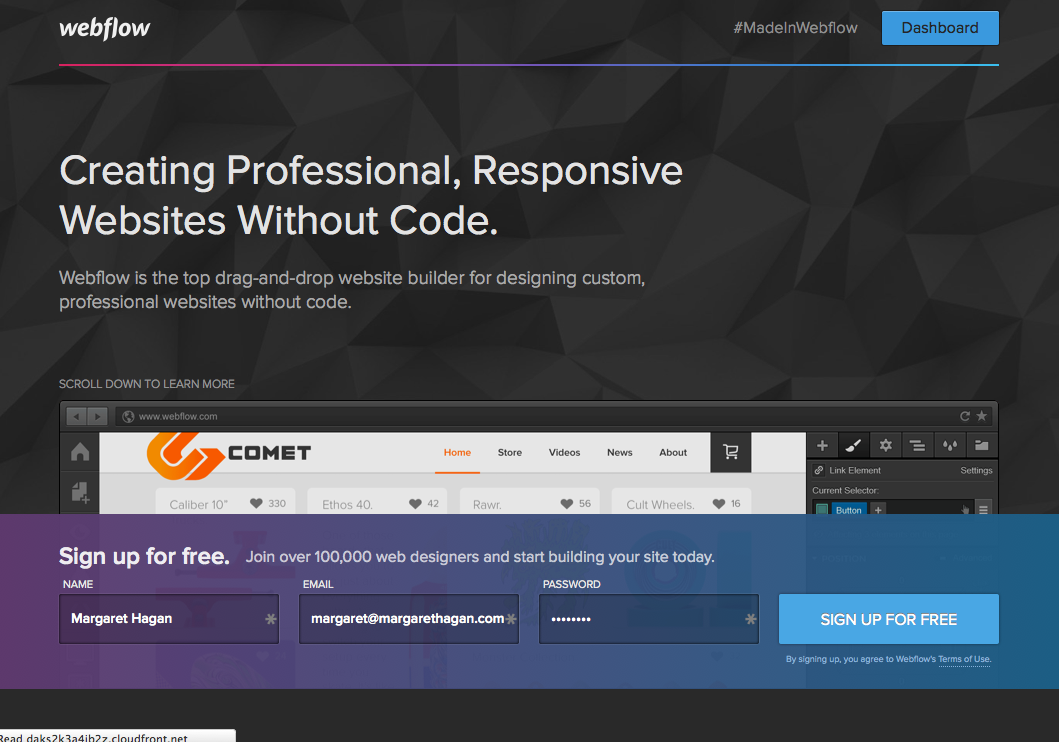
Webflow: Design a responsive website in your browser
Smashing Magazine provides an introduction to the online tool Webflow, which lets you create a mock-up of the website you’re thinking of creating — and making sure that it is phone & tablet friendly. Webflow also generates the HTML & CSS code for you, as you lay out your design visually. Read the piece from Smashing for a nice orientation … Read More
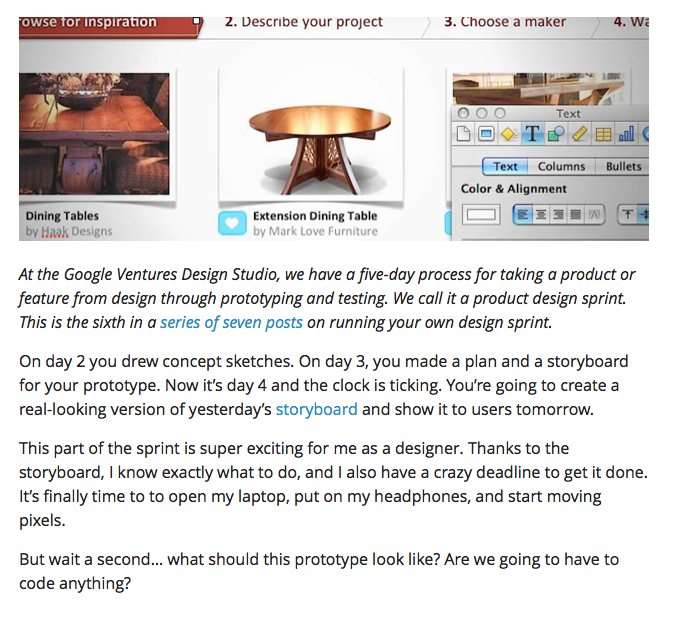
Prototyping with Keynote
The product design sprint: prototype with Keynote | Google Ventures. The product design sprint: prototype (day 4) Jake Knapp Design Partner At the Google Ventures Design Studio, we have a five-day process for taking a product or feature from design through prototyping and testing. We call it a product design sprint. This is the sixth in a series of seven posts on … Read More
Prototyping with PowerPoint
Story-centered design: how to make a prototype in PowerPoint | Google Ventures. Story-centered design: how to make a prototype in PowerPoint Henry Tsai Head of UX, Astrid When I started my career as a management consultant, I was surprised at how versatile PowerPoint was. We used it for everything from seating charts to market-entry strategies for Fortune 500 clients. At … Read More
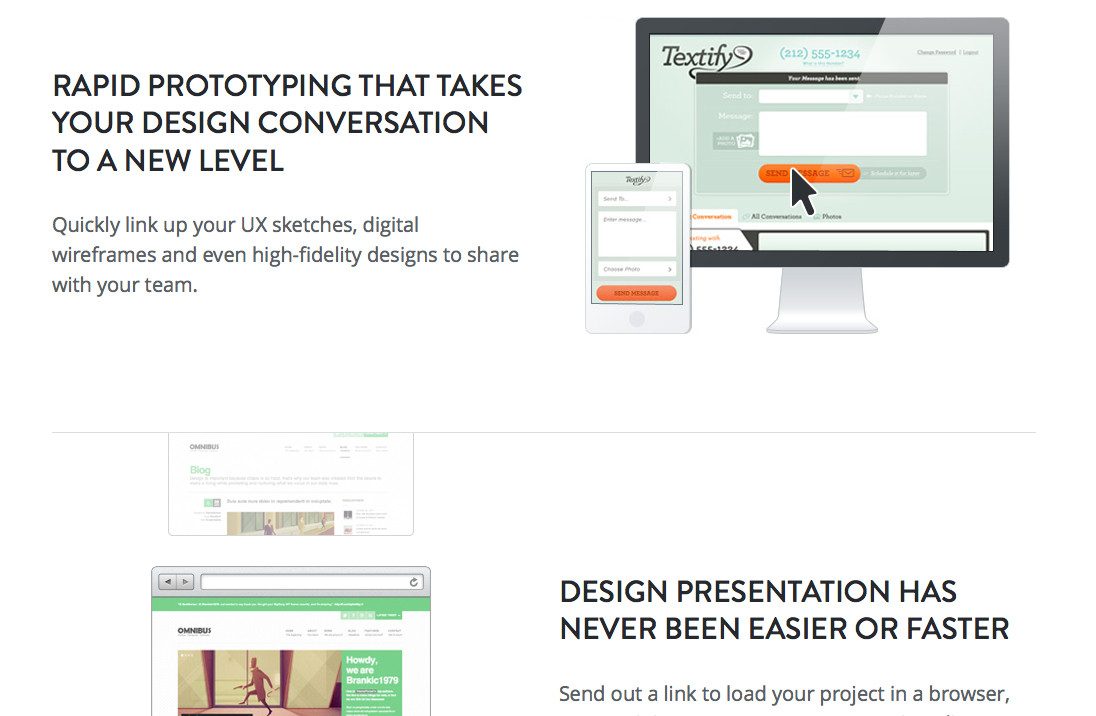
InVision – Prototyping Tool for Mobile & Web
InVision is a great (and free) tool to use to go from sketches or mockups to an interactive website. It lets you lay out your screens for a website or tablet/phone, and then hyperlink them to each other. Then you can invite users to click through & give you feedback. It prevents you from having to code up a site … Read More
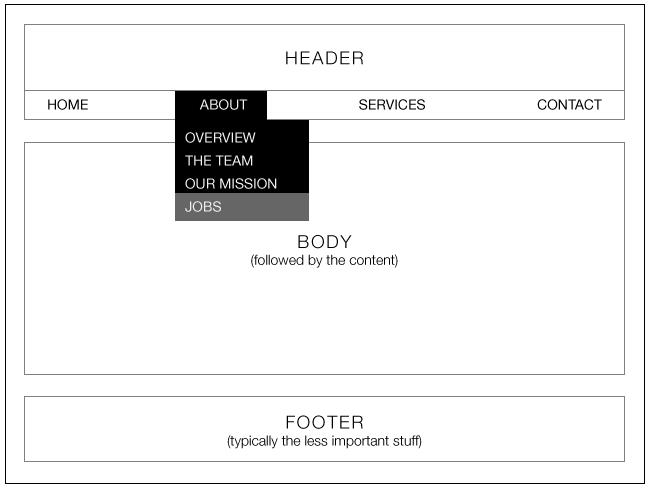
Lay Out Your Design: A Beginner’s Guide to Wireframing a Website
A Beginner’s Guide to Wireframing from Webdesigntuts+. Here is an excellent step-by-step tutorial on how to wireframe out a website or app you want to develop! Go from sketch to proper design with this guide. Wireframing is an important step in any screen design process. It primarily allows you to define the information hierarchy of your design, making it easier … Read More
Prototype an App in 1 hour
via How to Prototype an App in 1 hour: meet POP | Board of Innovation. How to Prototype an App in 1 hour: meet POP by Manu Vollens Business Prototyping tools review – No business plan survives the first contact with the customer. During our Business Prototyping phase, we help our clients to build a Minimum Viable Product (MVP). Depending … Read More
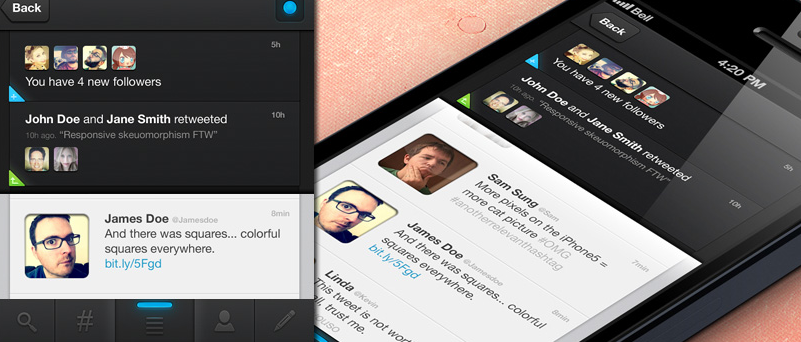
App Design elements: buttons, interfaces, templates, stencils
Awwwards has collected together a whole set of free elements for you to lay out, mock-up, and roll-out beautiful mobile apps. This is a great collection of GUI’s, mock-ups, Complete UI and Design elements with PSD files for download, skeuomorphic interface samples, icons, printable sketching templates which we have gathered here for all app designers and we are sure you … Read More
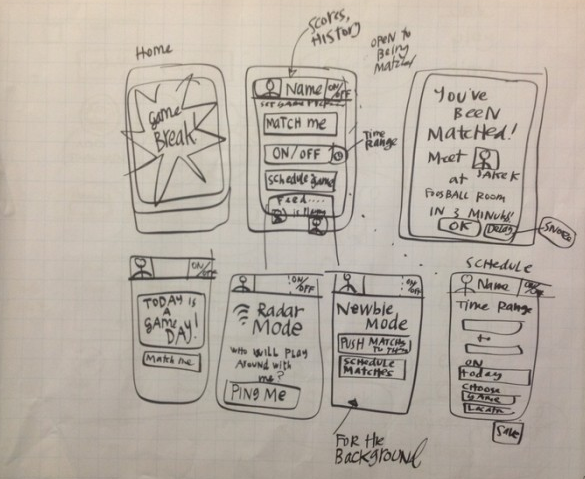
A Guide to How To Prototype a Website
So you want to build a website? I know it is tempting to jump into just buying a domain & trying to learn html to build your dream site — but go through these steps, and you will save a lot of coding angst and and build a product that users will like. No matter how tempting to jump to … Read More
Build a website: a flat-design user interface kit
Designmodo provides this User Interface Kit for you, if you want to develop very clean & flat interfaces. It gives you photoshop files to use, as well as some HTML. It integrates nicely into Twitter Bootstrap.