Carolann Bonner has an article, Using Gestalt Principles for Natural Interactions that gives some central communication design principles, based on Gestalt ideas, that are directly relevant to communication & interface designers.
Gestalt is a term used in psychology which expresses the idea that the whole of something is more important to our understanding than the individual parts. The Gestalt principles describe the way our mind interprets visual elements.
Bonner profiles several of the different visual principles & their power for communication/user interface designers:
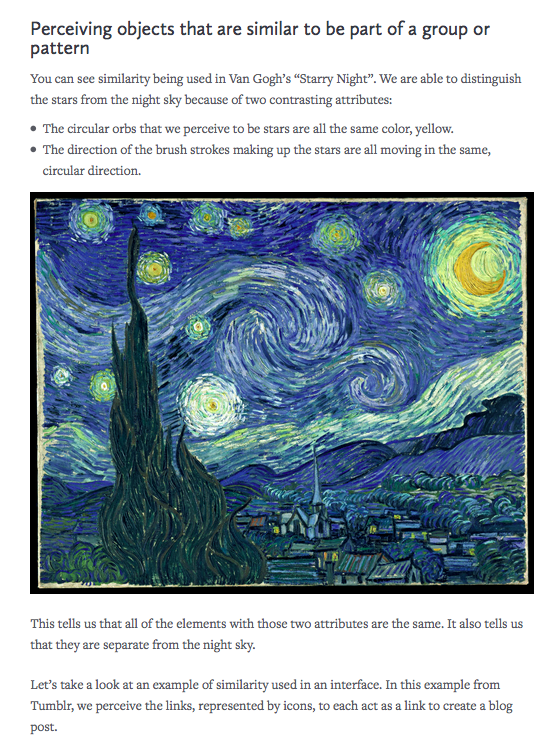
- Similarity: When objects look similar, the user assumes they belong to a similar group. If they are displayed according to a similar pattern, we assume they are related and do similar things/belong to the same group.

- White Space for focus: use negative & blank areas to create groupings, to tell the user where to focus, and to give the user a break from busy-ness of information.

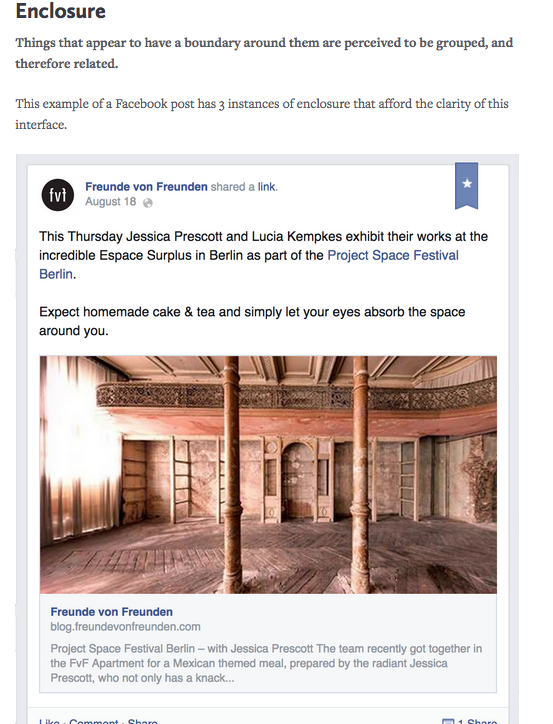
- Enclosure: Chunk your information and then give some enclosure to these chunks. Everything inside the enclosure will be consumed in one go, before the user moves on to the next enclosure chunk.

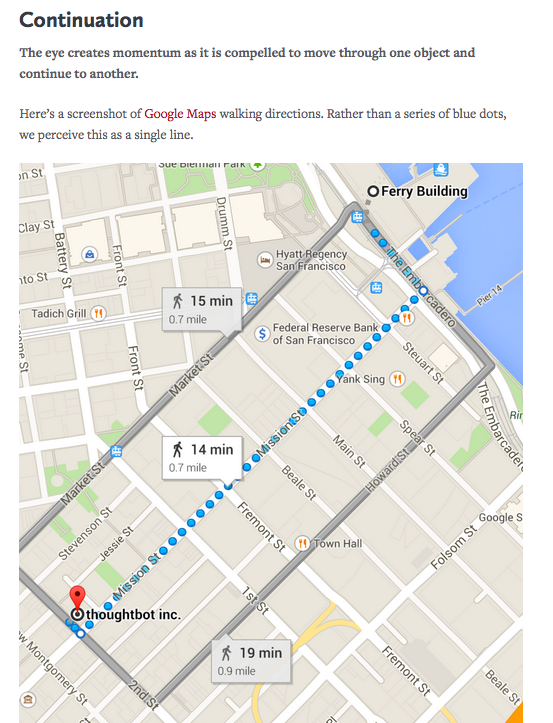
- Continuation: Figure out where your user’s eyes should be flowing, and then give visual indicators to prompt this flow. The user wants to follow along a path — you just have to provide the affordances for them to follow — points along the path for them to trail along.

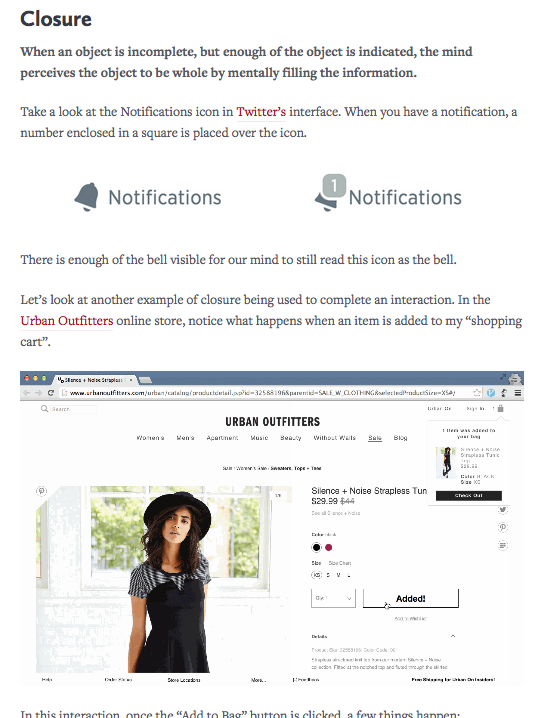
- Closure: the user’s eye will complete lines and objects even when they are not actually completed. The user wants to close the line or the loop & their eye will do it automatically for them. They’ll fill in the info that’s missing.

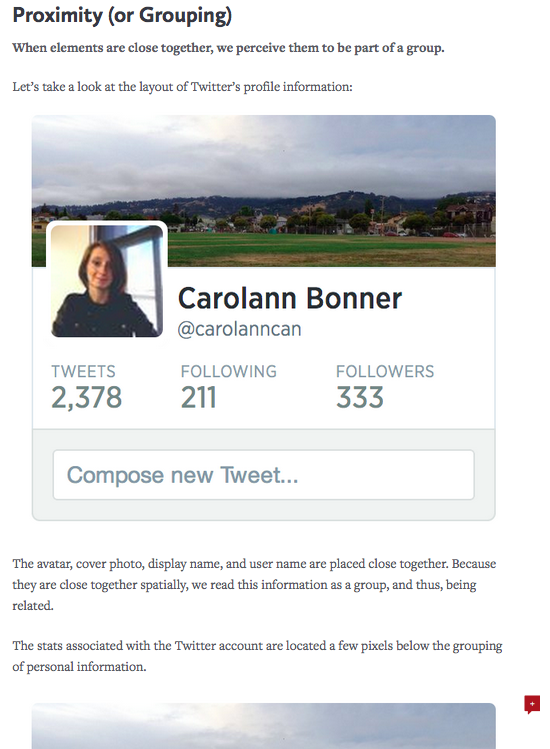
- Proximity: when items are place in proximity together, the user will assume them to be related & in the same ‘group’

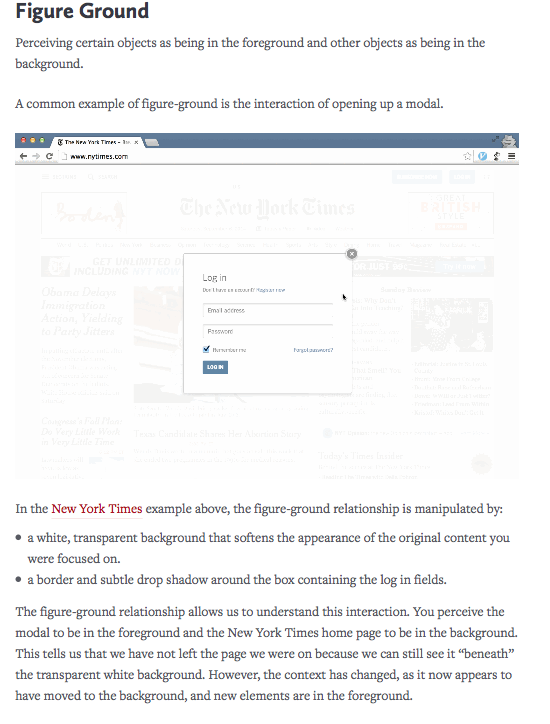
- Figure-Ground: you can control attention by staging some info as a prominent stand-out ‘figure’ in front of a more ignorable ‘ground’. Users want to see something standing out from a background

We’ll look at a few examples of each principle and break down how it informs the way you interact with an interface.