I was privileged to take part in Harvard’s A2J Lab’s one-day hackathon on how to improve Service of Process for a person going through a guardianship proceeding without a lawyer. The A2J Lab team assembled an excellent, interdisciplinary group together: legal aid lawyers, social scientist researchers, techies, UX designers, litigants, graphic artists, and behavioral scientists.
We were tasked with figuring out the main pain points and failures for a person who is trying to become the guardian for a kid, and is using the Massachusetts family court system to do so. They had already identified that the Service of Process is a huge failpoint in this guardianship process, and they focused us in on understanding what’s going wrong — and what could be better.

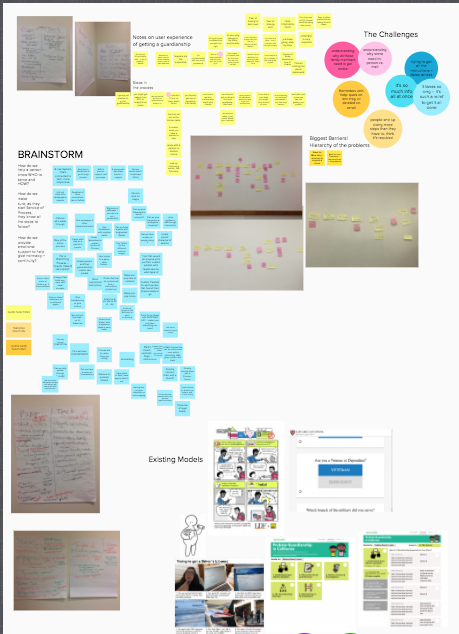
The first half of the session was all about understanding the status quo — and we had participants who had been through the process multiple times as a litigant and as lawyers/legal assistants.
They could explain to us all the steps, how they felt, what went wrong, and what they wished existed instead. We began to map out the ‘happy path’ of what a procedure would look like in the ideal, as well as common detours.
From there, we began to prioritize: what are the main challenges? Where should we focus our design interventions? The two main barriers we found to a successful experience:
- So many complications to do it right: Too many tasks to do, too many complicated procedures to follow, without a clear explanation of why or mental model of why it makes sense that this is all required.
- Desire for face-to-face-like support: Our litigant wanted support, partnership, and review as she was doing her legal tasks. She didn’t trust impersonal tech tools or other things (unless she knew the person on the other end of it), and she also didn’t trust herself to get it right. Ideally, she wanted a person to support her and check her work, but she couldn’t afford a lawyer. She was willing to use tech, but only if she knew there was a familiar person on the other side of it, that she trusted with this huge amount of her personal information.

This then led us into the second half of the day — brainstorming what could be better, looking at other models, and then winnowing down to a shortlist of a paper-based and a tech-based solution.

These interventions will now be prototyped in a very short term (4 weeks or under!) so that they can be user-tested, refined, and then rolled out into a randomized control trial in Court Service Centers (like self-help centers) to study their effectiveness. Here’s a run-down of some of the top ideas to emerge:
On the paper side:
- Guided binders or folders, that effectively stage paperwork
- System maps, that show the happy paths of what a user does
- Photo or cartoon storyboards, that walk through the process and model it, in human ways
- Checklists/shopping lists of things to do, so the person is prepped
- Detour or first aid packets for when things go wrong
And on the tech side:
- A screener that would identify what the customized next steps for this person would be, and would print out this game plan for them
- SMS-based reminders, coaching, and prompts
- Check-ins/Check-ups that lets a litigant get their work reviewed by an expert
- Automatic deadline reminders and warnings
- Support in understanding complicated terms or procedures
- A web-guide to each step, like our new Navocado
I was supposed to be there in person, but was grounded by a winter storm. The virtual participant went well, though, thanks in large part to the app Mural –– that led us do mapping and brainstorming virtually.
We will have smaller teams working to create some of these paper solutions and tech solutions. Many of them coincide with the work of my student teams in this quarter’s Prototyping Access to Justice class. We can co-develop some of these interventions, in an open-source, collaborative spirit. I love to see law schools take the lead on access to justice solutions + research!