This summer, Legal Design Lab student fellow & Stanford third-year law student Kevin Xu is researching, coding, and designing new models for ‘smart tools’. Over the past years at Stanford, he’s been working on encoding different policies and contracts into standardized, machine-readable code with the Computable Contracts Initiative here.

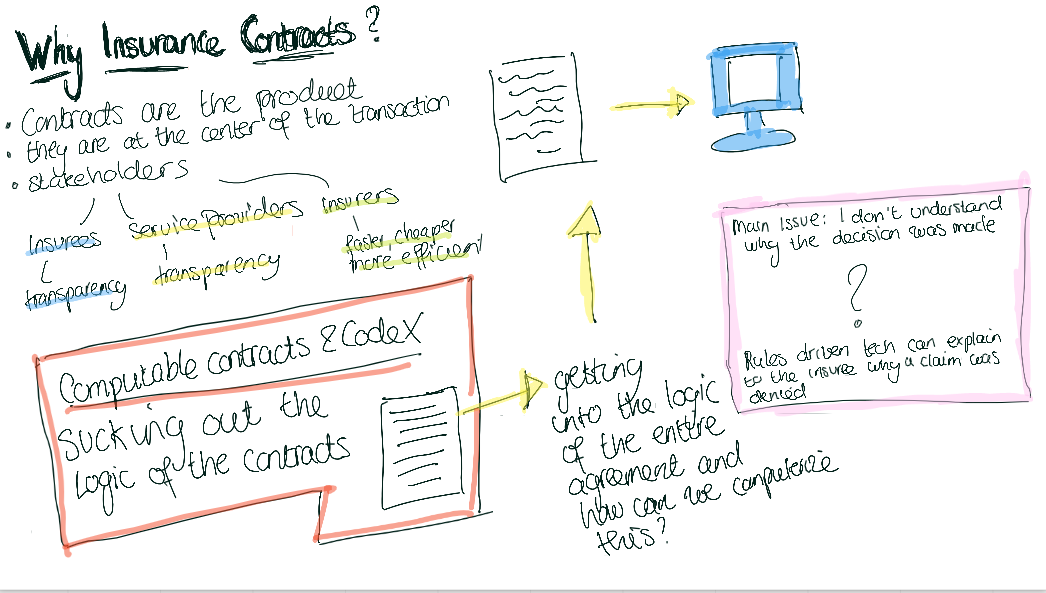
The future of contracts is computable contracts, but what will these actually look like, feel like, and work like from the user’s perspective?
This summer, Kevin is combining this coding work with a design perspective, to investigate how to best present this encoded information to an audience (particularly a lay one). Then he’ll be prototyping these new types of presentations and tools by actually coding up a contract and presenting this information through new interfaces and experiences we will design.
For a first run at this design of new computable contracts experiences, we chose to focus on health insurance-related policies and terms. Why? Because of how pervasive they are, as well as how much frustration, confusion, and money they involve for so many consumers.
With the evolving implementation of the Affordable Care Act, healthcare insurance plans are becoming increasingly available for people to purchase. However, even though these insurance plans can now be acquired on federal or state facilitated online marketplaces, just like regular consumer products, people do not have the necessary knowledge to use them effectively like regular consumer products.
According to a Kaiser Family Foundation Survey done in November 2014 to assess people’s healthcare insurance literacy level, while the majority of Americans know the meaning of the basic terms in an insurance policy, such as “deductible” and “premium”, only half of the people surveyed can calculate out-of-pocket cost for a hospital stay, only a third knows what a “formulary” is, and less than 20% can calculate out-of-pocket costs when medical services are provided by out-of-network physicians or institutions.
We anticipate this lack of insurance literacy becoming a prominent need, as more workers of the millennial generation acquire their own insurance in order to maintain employment flexibility and independence, thus are required to interact with and consume the plans they have more intelligently and strategically.
With this need identified, Kevin centered his project on this problem statement:
Using a user-centric, front-end design and computable contract-powered knowledge system, we seek to better understand and address the issue of Healthcare Insurance Literacy.
How to tackle this challenge? Kevin is following a design process this summer and coming school year. I am working with him on the user research and interface designs. We began in June and July by working together on a survey, distributed to lay people via Mechanical Turk, to assess their current relationship with their health insurance policies, and to get their initial reactions to some concepts we have for better designed policy presentations and tools.
From there, we plan to conduct multiple surveys, interviews, and ideation sessions to continuously learn and validate the need for tools to improve healthcare insurance literacy. The information and insight we glean from this process will inform how we implement the front-end design and the back-end knowledge system outlined below.
Some of our Front-End Design possibilities
We have drawn from the Legal Design Lab’s past workshops and classes, focused on communication design of complex information, to give us some hypothetical new solutions for better presentations of computable contract terms. Potential user-centric design approaches to test and explore include:
- Chat bots or voice interfaces that provide a back-and-forth Q&A platform;
- Scenario spinners to help people calculate the costs of different medical conditions;
- Crowdsourcing experiences and wisdom similar to user’s need and context.
Our survey over the summer presenting these tool ideas — along with more traditional front-end experiences, like FAQs, chat forums, and live service representatives — to get people’s first impressions about which type of front-end would best suit them.
And a Back-End Knowledge System
One of our core principles at the Legal Design Lab is simple in the front, smart in the back. That means that a good legal design will be navigable, attractive and engaging to its end-users, but that the creators have labored to make the back-end structured, intelligent, and rich with data so that it can present the right information in the right context.
To that end, Kevin is currently building a smart back-end for health care policies (focusing in particularly on those terms and areas that our survey respondents flagged as the most important and frustrating).
Right now he is encoding information in the insurance policies n a computable contract scheme to accurately and consistently deliver the answers and resources that users need, as reflected by our research. This implementation will allow users to interact with the complex terms and conditions with ease and help them strategically use their plans to maximize health benefits for themselves and their families.
In the coming weeks, we’ll write another post that details our survey and the results we got from our respondents — and check in on how the computable contract encoding and the design of new interfaces is proceeding. This work will then be tested with more focus groups and surveys, to evaluate how valuable and navigable our target lay users find it.
—
This was originally posted over on the Legal Design Lab’s new Medium publication Legal Design and Innovation. If you are a Medium user (or would like to be one), we recommend checking us out over there — and also let us know if you have some pieces that you might want to submit to our publication, about the use of design and innovation to improve legal services.