via How to Prototype an App in 1 hour: meet POP | Board of Innovation.

How to Prototype an App in 1 hour: meet POP
by Manu Vollens
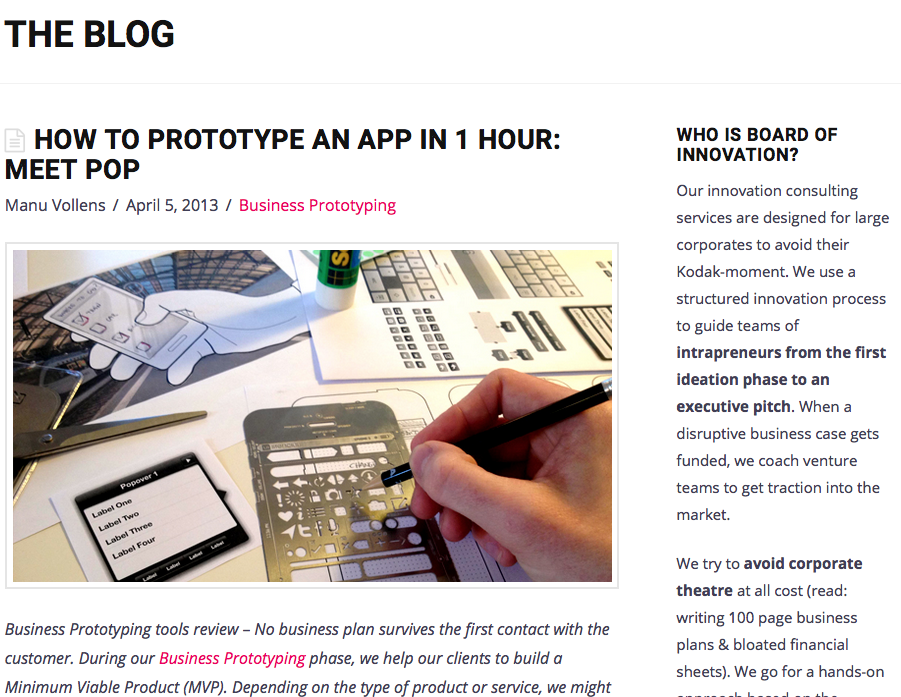
Business Prototyping tools review – No business plan survives the first contact with the customer. During our Business Prototyping phase, we help our clients to build a Minimum Viable Product (MVP). Depending on the type of product or service, we might build a one-page website, physical prototype, paper mock-up or even prototype a B2B pilot plant. The goal at this stage is to test your crucial assumptions before investing big amounts. Our toolbox is filled with templates, hardware, and software to make this happen. In this post I’d like to talk about one of them: the Prototyping On Paper App (or shorter: POP)
What is Prototyping On Paper?
POP (Prototyping On Paper), by Woomoo, is a (currently free) app to make on-screen links between several paper prototype images. While the list of wireframing tools is growing day by day, most of them focus on designing in your browser. These tools often require software and design expertise. The POP app is different. POP loves paper! During workshops we don’t have time to teach people how to use software, so making drawings/sketches for new app ideas is the fastest way to go. POP helps you to bring your sketches come to life and to make them interactive! Simply sketch out your idea, take some pictures, and link the screens to each other by assigning buttons. But the best feature is that you can easily share your mock-up in seconds via Email, Twitter, Facebook,… to get early feedback and test assumptions. As I said, just awesome!
How to start if you’re not a designer?
When organizing innovation bootcamps and lean sprints, we challenge people to overcome their “I can’t draw” attitude and motivate them to start making something. Less PPT, more MVP! Of course not everyone can express their ideas in the same way, but I’m a strong believer that everyone is a maker; you just have to provide the right tools and a proper maker environment. With Paper Prototyping you have to do the same. Few people can design or draw from scratch.
Here are some tools and tips I provide during bootcamps:
Templates, Templates, Templates!
There are many templates that get you started with designing app screens. One of my favorites is the set of templates by UI Stencils. You can find them here. Just download, print, and use them. They’re awesome.
Get inspired by existing apps
Good artists copy, great artists steal. I have a folder on my iPhone with a selection of apps I use to get inspiration from. Because they’re beautifully designed, have some great UX elements, or just because they’re smooth. My latest discoveries: Spro, Istid, Moodswings
Paper, Scissors, and Glue are your friends!
Having an offline library of sample buttons, icons, screens, … to glue on your templates, makes screen design even possible with children! You can find a lot of printable examples online, just google “GUI elements” (Graphical User Interface). Lazy? DesignsMix already did a great job for you!
Make use of stencils
Oh yes they exist, iPhone stencils! I ordered them a couple of weeks ago and now I’m addicted to them. UI Stencils also provides other ones; for websites, android phones, tablets, … They’re not cheap, but a great help!
Tips and tricks for #awesome use
Use an image designed in Adobe Illustrator or Photoshop instead of sketches. Open it (e.g. via DropBox) on your iPhone and off you go. Demos in seconds!
I recently installed AirServer on my Mac. This way I can send my iPhone screens to my computer: excellent for presentations. To quote a client after our last magical app presentation moment: “I didn’t know this was even possible!”
As mentioned earlier, you can easily combine it with UI iPhone Stencils. Free your inner child!